Was ist Onsite bzw. Onpage Optimierung? |
Verstehen Sie diesen Text?
Als Einstieg in das Thema der Onpage Optimierung möchte ich Sie bitten, folgenden Text durchzulesen:
„Die Prozedur ist eigentlich recht einfach.
Zunächst teilt man die Dinge in verschiedene Haufen ein. Ein Haufen kann auch genügen, je nachdem, wie viel zu tun ist.
Falls man wegen fehlender Geräte woanders hingehen muss, ist dies der nächste Schritt. Andernfalls kann es gleich losgehen.
Wichtig ist, dass man es nicht übertreiben darf. Es ist besser, zu wenige als zu viele Dinge gleichzeitig zu nehmen. Das scheint zunächst nicht so wichtig zu sein, kann aber leicht zu Komplikationen führen.
Zunächst kann die ganze Prozedur recht kompliziert erscheinen. Aber bald wird es ein ganz normaler Bestandteil des Lebens. Es ist unwahrscheinlich, dass diese Tätigkeit jemals unnötig werden wird. Aber wer weiß….“
Nun, sind Sie aus diesem Text schlau geworden? Oder fragen Sie sich, worum es eigentlich geht?
Antwort: Ums Wäschewaschen!
Na, mit dieser Zusatzinformation ergibt das Ganze doch auf einmal einen Sinn!
Genauso geht es Google mit den Texten der verschiedenen Webseiten: Der reine Inhalt reicht nicht aus, die Texte müssen genau „beschriftet“ sein, damit die Suchmaschine auch weiß, worum es geht und wo der Text einzuordnen ist.
Um Webseiten-Texte entsprechend zu beschriften und sie damit für Google gut zuordenbar zu gestalten, gibt es verschiedene Möglichkeiten. Diese werden unter dem Begriff Onpageoptimierung zusammengefasst.
Im folgenden Artikel wollen wir die dabei zur Verfügung stehenden Methoden genauer beleuchten und Ihnen zeigen, wie Sie spielend einfach eine Onpageoptimierung durchführen können. Dadurch wird Google auch Ihre Webseite problemlos dem passenden Thema zuordnen können.
Was ist Onpage bzw. Onsite Optimierung?
Die Onpageoptimierung an sich besteht sozusagen aus zwei Säulen – Zum einen die Onsite Faktoren und zum anderen die Onpage Faktoren.
Es ist in der Praxis sehr schwierig, eine klare Grenze zwischen Onpage- und Onsiteoptimierung zu ziehen. Die Übergänge sind in vielen Fällen fließend.
Dennoch kann man sagen, dass die Onsiteoptimierung vor allem solche Maßnahmen umfasst, die das Grundgerüst der Website betreffen und somit meist technischer Natur sind.
Zudem lässt sich folgende grobe Unterscheidung treffen: Betrifft eine Maßnahme die gesamte Webseite, so spricht man von Onsite Optimierung. Betreffen Änderungen einzelne Landingpages, gehören sie zur Onpageoptimierung.
Es ist nicht wenig Aufwand jeden einzelnen Aspekt – Onsite wie auch Onpage- zu Berücksichtigen, jedoch warten am Ende gute Rankingpositionen der eigenen Webseite als Lohn.
Die Onpage Optimierung umfasst nicht gerade wenig Punkte, die es nach und nach abzuarbeiten gilt. Wie genau Sie am besten anfangen und wie Sie Schritt für Schritt zum Erfolg gelangen, sagt Ihnen unsere Checkliste.
Wichtige Grundchecks |
Folgende Onsite Tipps finden Sie in diesem Kapitel:
Indexierte Seiten überprüft?
Wie erscheint die eigene Webseite in den Ergebnissen der Suchmaschine? Was genau bekommt der Internetnutzer von Ihnen zu sehen, wenn er eine entsprechende Anfrage an die Suchmaschine richtet?
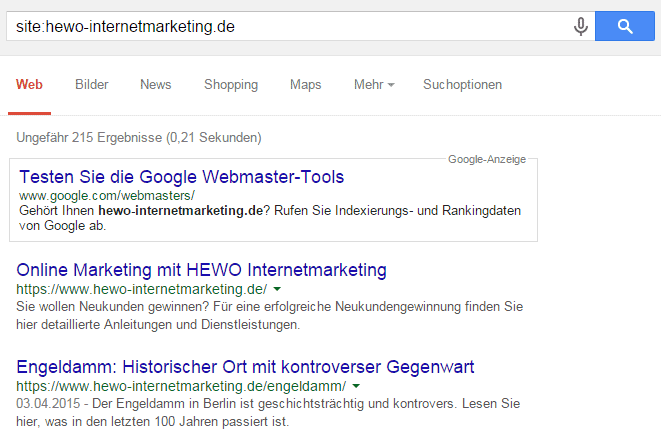
Geben Sie bei Google „site: Domain.tld“ ein und kontrollieren Sie das Ergebnis!
Hier als Beispiel die Ergebnisse für die Webseite der HEWO Internetmarketing:
Wie viele Seiten Ihrer Webpräsenz werden in der Suchmaschine bei den Suchergebnissen angezeigt?
Natürlich ist es umso besser, je mehr Ihrer Unterseiten in den Suchergebnissen auftauchen. An dieser Stelle sollte man der Anzahl jedoch keine zu große Aufmerksamkeit schenken, sollte diese eher gering ausfallen. Hauptsache ist, dass Sie ein paar Ihrer Seiten – vor allem die Startseite – angezeigt bekommen. Sie sehen so recht schnell, ob Ihre Seite überhaupt von der Suchmaschine indiziert wurde.
Sehr wichtig ist der erste Platz in den Suchergebnissen: Hier muss auf jeden Fall Ihre Webseite erscheinen!
Sollte Ihre Homepage nicht das erste Ergebnis der organischen Suchergebnisse sein, kann dies verschiedene Gründe haben:
- eine Abstrafung durch Google aufgrund eines Verstoßes gegen geltende Suchmaschinenkriterien,
- eine schwache Seitenarchitektur und/oder
- ungenügende interne Verlinkungen.
Diese Punkte sollten umgehend überprüft und dementsprechend gehandelt werden. Wie das ganze am einfachsten umzusetzen ist, erfahren Sie im Verlauf dieses Artikels.
Zudem kann bei Google mit dem Suchauftrag „info:Domain.tld“ der Status der Homepage abgefragt werden. Auch hier wieder als Beispiel die HEWO Webseite:
Über diese Eingabe ist es möglich weitere Informationen zur eigenen Webseite zu erhalten. So hat man die Wahl, sich von der eingegebenen Domain die Google Cache-Version, ähnliche Webseiten, Webseiten mit Links zur eigenen Webseite (meist wird nichts angezeigt) und Seiten, die die eigene Domain enthalten anzuzeigen.
Diese Ergebnisse sind wichtig, um wichtige Erkenntnisse zur eigenen Homepage zu bekommen. Auch später werden diese Ergebnisse noch zur Bearbeitung der eigenen Seite benötigt.
Anzahl an organischen Landingpages in Google Analytics überprüft?
Google Analytics ist ein von Google zur Verfügung gestellter Dienst, mit Hilfe dessen der Datenverkehr einer Webseite analysiert werden kann. Es handelt sich hierbei um ein fast unverzichtbares Tool, welches Sie für die Optimierung Ihrer Homepage unbedingt nutzen sollten.
Google Analytics hilft Ihnen dabei herauszufinden, wie hoch die Anzahl Ihrer organischen Landingpages ist.
Unter einer Landingpage ist die Webseite gemeint, die der Nutzer durch seine eigene Websuche in einer Suchmaschine oder eine von Ihnen gestellte Anzeige gelangt. Organische Landingpages sind hiervon dann die Seiten, die nur über die unbezahlten (organischen) Ergebnisse der Suchmaschinen erreicht werden.
Nun gilt es zu prüfen: Stimmt die Nummer an organischen Seiten mit der Anzahl bei der „Seite: Domain.tld“ überein?
Dies ist meist der beste Überblick darüber, wie viele Seiten im Index einer Suchmaschine bewertet werden. Tauchen hier bestimmte Seiten, vor allem die wichtigsten Landingpages Ihrer Webpräsenz, nicht auf, muss nachgeforscht werden, ob die Einstellungen der einzelnen Seiten auch korrekt sind, so dass die Suchmaschine auch diese Seiten indexiert. Hierzu finden Sie unten weitere Informationen.
Rankings von Marken-Keywords überprüft?
Als nächstes gilt es, Ihre Marken-Keywords genauer unter die Lupe zu nehmen: Ranken diese bei einer Suchanfrage auf den vorderen Plätzen der Suchergebnisse?
Unter Keywords versteht man das Schlagwort, dass ein Nutzer in die Suchmaschine eingibt, um gewünschte Informationen zu finden. Dementsprechend spricht man von Marken-Keyword, wenn der Nutzer direkt den Namen Ihres Unternehmens oder eines Ihrer Produkte eingibt.
Sollte Ihre Seite nicht auf den ersten Plätzen zu finden sein, ist es hier ebenso unbedingt nötig die Webseite auf Abstrafungen, schwache Seitenarchitektur und ungenügende interne Verlinkungen zu untersuchen.
Google Cache nach wichtigen Seiten durchsucht?
Google Cache ist eine Funktion von Google, welche vor allem dafür zuständig ist, den Server von Google zu entlasten. Auf der Seite http//www.google-cache.de hat man die Möglichkeit auf diese Funktion zuzugreifen.
Im Google Cache sind alle gecrawlten Daten einer Webseite hinterlegt. Diese werden im Durchschnitt etwa alle 7 Tage aktualisiert. Beim crawlen werden von den Suchmaschinen sogenannte Webcrawler – eine Art Computerprogramm – eingesetzt, welche automatisch das Internet durchsuchen und Internetseiten analysieren. So werden die jeweiligen Inhalte erfasst und in den Suchergebnissen der Suchmaschine gelistet.
Kurz gesagt: Im Google Cache sind also alle indexierten Seiten Ihrer Webpräsenz zu finden, auf die Google bei einer Suchanfrage zugreift.
Daher ist es nun wichtig folgende Punkte abzuklären:
- Ist der Inhalt Ihrer Webseite im Cache gelistet?
- Sind die Navigationslinks präsent?
- Gibt es unsichtbare Verlinkungen auf der Webseite?
Je nachdem, ob ja oder nein, ist natürlich Handlungsbedarf auf der Seite vorhanden. Nur Seiten, die auch im Cache vorhanden sind können von der Suchmaschine angezeigt werden, wenn ein Nutzer seine Suchanfrage stellt. Alle wichtigen Seiten sollten also auch im Cache vorhanden sein.
Webseite auf versteckte Werbung überprüft?
Es kann durchaus vorkommen, dass Webseiten gehackt werden und so unfreiwillig Werbung für unseriöse Anbieter machen. Überprüfen Sie daher, ob sich auf Ihrer Seite versteckte Werbung für Viagra oder ähnliche Produkte befindet!
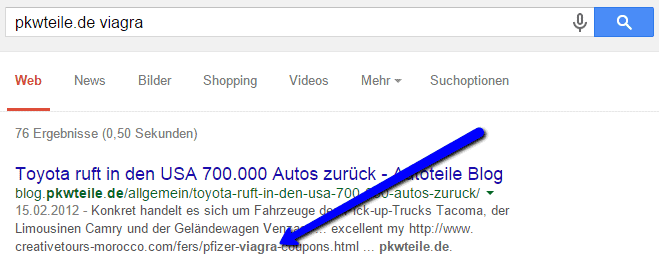
Geben Sie bei der Google-Suche folgendes ein: „Domain“ + Viagra
Wenn hier nun ein Suchergebnis angezeigt wird, besteht Handlungsbedarf. Die gehackten, veränderten Seiten müssen natürlich gefunden und entfernt werden.
Bei pkwteile.de erscheint dann dieses Ergebnis:
Stimmen Daten im Impressum und Google Business überein?
Speziell zur Optimierung Ihrer lokalen Rankings sollten Adresse und Telefonnummer in Ihrem Impressum mit den Daten in Google Business übereinstimmen.
Rechtliche Aspekte |
Folgende Onsite Tipps finden Sie in diesem Kapitel:
Wichtigste Daten im Impressum überprüft?

Doch welche Informationen müssen im Impressum konkret genannt werden? Darüber kursieren viele Gerüchte und Halbwahrheiten. Oft sind sich Webseiten-Betreiber im Unklaren, was genau nun ihre Pflichten in Sachen Impressum sind.
Mit den folgenden Fragen können Sie leicht überprüfen, ob Ihre Website ein Impressum benötigt und welche Angaben darin aufgeführt werden müssen.
Impressum benötigt?
Das hängt davon ab, ob Sie ihre Seite geschäftlich oder privat betreiben. Auf privaten Seiten muss kein Impressum aufgeführt werden. Berufliche Seiten sind dagegen ohne Ausnahme impressumspflichtig! Die Rechtsprechung bejaht eine Impressumspflicht teilweise schon bei Werbebannern oder Affiliate-Links. Auch Freiberufler, die ihre Accounts beruflich und privat nutzen, müssen ein Impressum aufführen. Falls Sie also bei kritischer Prüfung feststellen sollten, dass man ihrer Seite möglicherweise auch geschäftliche Zwecke unterstellen könnte, sollten Sie sicherheitshalber ein Impressum integrieren.
Wichtig: Die Impressumspflicht gilt nicht nur für klassische „Homepages“, sondern alle geschäftlichen Internetpräsenzen wie z.B. Verkaufsangebote bei eBay und Amazon oder Social Media Profile bei Facebook, Google+ oder Twitter. Nach mehreren aktuellen Gerichtsentscheidungen gilt die Impressumspflicht auch bei XING!
Wichtigste Daten im Impressum?
Als Minimum muss in jedem Impressum der Name des Verantwortlichen (Vor- und Zuname) samt ladungsfähige Adresse und E-Mail angegeben sein. Bei Unternehmen reicht die Angabe des Firmennamens, dafür muss aber der Vertretungsberechtigte genannt werden.
Weitere Anforderungen wie z.B. Umsatzsteuer-ID, Telefon- und Faxnummer oder der presserechtlich Verantwortliche hängen stark vom individuellen Einzelfall ab. Damit müssen Sie sich heute zum Glück nicht mehr auseinandersetzen. Stattdessen können Sie einen der zahlreichen Generatoren im Internet verwenden, z.B. den Impressum Generator unserer Kanzlei. Wenn Sie alle Fragen beantwortet haben, erhalten Sie ein kostenloses rechtssicheres Impressum speziell für Ihre Internetpräsenz.
Impressum korrekt aufgeführt?
Die Impressumsangaben müssen „leicht erkennbar, unmittelbar erreichbar und ständig verfügbar“ gehalten werden (§ 5 I TMG). Nicht nötig ist es, die Impressumsangaben selbst auf jeder Seite anzugeben. Es reicht nach der Rechtsprechung aus, wenn das Impressum über zwei Klicks erreicht werden kann. Auf einer normalen Homepage sollte deshalb z.B. ein Link mit der Bezeichnung „Impressum“ oder „Kontakt“ in die Hauptnavigation oder den Footer eingefügt werden. Entscheidend ist, dass das Impressum so von jeder einzelnen Unterseite der Homepage aus direkt erreichbar ist. Social Media Netzwerke bieten mittlerweile eigene vorbereitete Felder für die Impressumsangaben an.
Tipp: Wir empfehlen, mit sprechenden Links wie z.B. „www.ihre-webseite.de/impressum/“ auf ein zentrales Impressum zu verweisen, das typischerweise auf der eigenen Homepage liegen wird. Bei Änderungen der Impressumspflichten (z.B. durch neue Urteile oder Änderungen der Gesetzeslage) reicht auf diese Weise eine Anpassung des Impressums aus, die sich auf alle Internetauftritte des Unternehmens auswirkt. So lassen sich Anpassungen auf einfache Weise administrieren. Außerdem vermeiden Sie widersprüchliche Impressen.
KEIN Disclaimer im Impressum?
Ein in zahlreichen Onlineshops und geschäftlich betriebenen Websites verwendeter Disclaimer zur fehlenden Haftung für Aktualität und Vollständigkeit der Inhalte wurde vom Oberlandesgericht Hamburg für wettbewerbswidrig erklärt (OLG Hamburg, Beschluss vom 10.12.2012, Az. 5 W 118/12).
Ebenso wie viele Kollegen bin ich der Auffassung, dass die Verwendung von Disclaimern im besten Fall nichts bringt, mit etwas Pech dagegen eine Abmahnung. Das gilt nicht nur für den hier besprochenen Disclaimer, sondern z.B. auch für den Hinweis “Keine Abmahnung ohne vorherigen Kontakt“, dessen Verwendung selbst wettbewerbswidrig ist. Gefährlich ist auch der Disclaimer „Alle Texte, Fotos und grafischen Gestaltungen auf dieser Internetpräsenz sind durch mich urheberrechtlich geschützt und dürfen nicht ohne meine Einwilligung übernommen und verwendet werden.“, worauf die IT-Recht Kanzlei zu Recht hinweist. Auf das Märchen vom “Link-Urteil” des LG Hamburg vom 12. September 1998, Az. 312 0 58/98 hatte ich schon mehrfach hingewiesen. Zur rechtlichen Relevanz von E-Mail-Disclaimern empfehle ich den vorstehenden Artikel.
Kurz: Ich empfehle, alle Disclaimer von der Website – insbesondere aus dem Impressum – zu streichen.
Wichtigste Daten in der Widerrufsbelehrung überprüft?
Eine Widerrufserklärung ist nur für geschäftlich genutzte Seiten vorgeschrieben, auf denen Waren oder Dienstleistungen mit sog. Mitteln des Fernabsatzes erworben werden können, d.h. ohne persönlichen Kontakt zum Verkäufer. Dazu gehören z.B. Bestellungen via Internet, Telefon, E-Mail oder Fax. Eine Homepage mit einer bloßen Unternehmensvorstellung („Webvisitenkarte“) muss keine Widerrufsbelehrung aufweisen, ein Onlineshop oder eine eBay-Auktion dagegen schon.
Der Gesetzgeber hat das Widerrufsrecht zum 13.06.2014 vollkommen neu geregelt. Alle bis dahin gültigen Widerrufsbelehrungen wurden an diesem Tag durch neue Vorgaben ersetzt. Zwar wurden den Anbietern vom Gesetzgeber auch Muster zur Erstellung der eigenen individuellen Widerrufsbelehrungen an die Hand gegeben. Diese Muster sind allerdings sehr komplex und schwer ohne professionelle Hilfe umzusetzen.
Nutzen Sie daher lieber unseren Widerrufsbelehrungs-Generator. Nach Eingabe ihrer Daten können Sie kostenlos eine rechtssichere Widerrufsbelehrung speziell für Ihre Website generieren lassen. Zusätzlich erhalten Sie eine Vorlage für die neuerdings vorgeschriebene Muster-Widerrufsbelehrung. Alle Rechtstexte können per Copy & Paste direkt in Ihre Seite eingebunden werden.
Wichtigste Daten in der Datenschutzerklärung überprüft?
Vielen Websitebetreibern ist nicht klar, dass nahezu jede Internetpräsenz eine Datenschutzerklärung benötigt. Die Datenschutzerklärung führte früher ein Schattendasein neben der Impressumspflicht. Grund war, dass die Rechtsprechung lange davon ausging, dass Datenschutzverstöße nicht von Mitbewerbern abgemahnt werden können. Das Risiko von behördlichen Bußgeldern war in der Praxis gering. Das hat sich geändert. Mittlerweile haben mehrere Gerichte entschieden, dass fehlende oder falsche Datenschutzschutzerklärungen von Konkurrenten abgemahnt werden können. Ganz aktuell fordert der Bundesrat die Einführung eines erweiterten Klagerechts für Verbraucherschutzverbände.
Websitebetreiber sollten die Gelegenheit nutzen, zur Vermeidung von Abmahnungen eine rechtskonforme Datenschutzerklärung auf ihren Internetseiten einzubinden. Auf folgende Punkte sollten Sie in Ihrer Datenschutzerklärung eingehen:
- Erheben Sie oder erhebt Ihr Webspace-Provider Zugriffsdaten?
- Speichern Sie personenbezogene Nutzerdaten?
- Bieten Sie Kontaktmöglichkeiten für Nutzer an?
- Können Nutzer bei Ihnen Kommentare oder Beiträge hinterlassen?
- Können Nutzer Ihre Blogkommentare abonnieren?
- Bieten Sie einen Newsletter an?
- Binden Sie fremde Inhalte, wie Videos von YouTube, Kartenmaterial von Google-Maps, RSS-Feeds oder Grafiken ein?
- Binden Sie Bilder der Plattform Getty Images ein?
- Speichert Ihr Angebot Cookies auf den Rechnern der Nutzer?
- Bieten Sie eine Registrierfunktion an?
- Verwenden Sie Google-Analytics? (Bitte Informationen beachten)
- Verwenden Sie das Statistik-Tool Piwik?
- Nutzen Sie Facebook Social Plugins, wie zum Beispiel den Like-Button?
- Verwenden Sie die +1 Schaltfläche von Google+?
- Setzen Sie Twitter-Empfehlungs-Schaltflächen ein?
- Setzen Sie Tumblr-Empfehlungs-Schaltflächen ein?
- Nutzen Sie die WordPress-Plugins Jetpack oder WordPress.com-Stats?
- Haben Sie eine Flattr-Schaltfläche?
- Setzen Sie Google-AdSense-Werbung auf Ihrer Website ein?
- Setzen Sie auf Ihrer Website Partnerlinks von Amazon ein?
Wir empfehlen, dazu einen Datenschutz Generator zu nutzen.
Hinweis auf Cookies & Datenschutzrichtlinie?
Seit ca. 6 Jahren gibt es die „Cookie-Richtlinie“ der EU (offizieller Name: E-Privacy-Richtlinie 2009/136/EG). Sie hatte zum Ziel, dass speziell Tracking- & Targeting-Cookies (Werbe-Cookies) nur nach Zustimmung des Nutzers gesetzt werden dürfen.
Die meisten Unternehmen setzten diese Lösung jedoch nicht um. Um größeren Einschnitten zuvor zu kommen, wird deshalb wurde es in der Praxis umgekehrt: Nutzer werden durch einen Hinweis am oberen oder unteren Bildschirmrand darauf hingewiesen, dass Sie mit Verwendung der Seite der Datenschutzrichtlinie (siehe oben) entsprechen.
Zeigen Sie deshalb ebenfalls einen Hinweis auf Ihrer Seite an, dass Sie auf Ihrer Seite Cookies setzen. Fügen Sie am besten zusätzlich einen Link zu Ihren Datenschutzrichtlinien hinzu, damit sich Nutzer aus bestimmten Diensten austragen können.
Mehr Informationen hierzu finden Sie bei Rechtsanwalt Schwenke.
Technische Optimierung |
Folgende Onsite Tipps finden Sie in diesem Kapitel:
- Servergeschwindigkeit in Ordnung?
- SSL-Zertifikat verwendet?
- Flash korrekt eingesetzt?
- Java Script korrekt eingesetzt?
- iFrames korrekt eingesetzt?
- IP-Adresse untersucht?
- URLs per 301-Weiterleitung auf Canonical-Version umgeleitet?
- Rel Canonical Tag korrekt verwendet?
- Exkurs: Canonical Tag oder 301 Weiterleitung?
- 301 und 302 Weiterleitungen korrekt eingesetzt?
- „Schlechte Weiterleitungen“ vermieden?
- Weiterleitungen verweisen auf korrekte Seite?
- Quellcode optimiert?
- Language Tag überprüft?
- Absolute vs. relative URLs – einheitliche Verlinkungsart gewählt?
- Lokale Seiten mit geo-meta Tags ausgezeichnet?
- Paginierte Seiten mit rel=prev und rel=next ausgezeichnet?
Servergeschwindigkeit in Ordnung?
Die Ladezeit einer Webseite hängt zum einen von Aufbau und Inhalt ab, zum anderen von der Performance des Servers:
Es gilt somit die Server-Antwortzeiten genauer unter die Lupe zu nehmen – vor allem zu Traffic-Hauptzeiten.
Bei einem Shared Hoster teilen sich im Normalfall mehrere Kunden einen Server, was unter Umständen der eigenen Webseite die Performance rauben kann. Daher lohnt es sich in Abhängigkeit zur Projektgröße, auf einen eigenen Server umzuziehen, um so Ausfälle und Geschwindigkeitseinbußen vermeiden zu können.
SSL-Zertifikat verwendet?
Im April 2014 spekulierte die Netzgemeinde erstmals darüber, ob auch das SSL-Zertifikat ein Rankingfaktor von Google sei oder werden würde.
SSL-Zertifikate gewährleisten die sichere Datenübertragung zwischen Browser und Webseite, d. h. sie schützen die übertragenen Daten vor dem Abhören und Manipulieren durch Dritte. Das Protokollkürzel HTTPS am Anfang der URL zeigt an, dass es sich um eine sichere Seite mit verschlüsselter Datenübertragung handelt.
Bislang wurden das Vorhandensein eines SSL-Zertifikats noch nicht in die Liste der offiziellen Rankingfaktoren aufgenommen. Es ist jedoch gut möglich, dass dies in Zukunft geschehen wird. Es kann daher auf keinen Fall schaden, diesen Punkt zu berücksichtigen – insbesondere, da SSL-Zertifikate auch ein wichtiges Trust Signal für die Nutzer darstellen.
Mit der Aufnahme der SSL-Zertifikate in die Rankingfaktoren würde Google dazu beitragen, dass das Internet für die Nutzer deutlich sicherer wird. Und genau in diese Richtung geht auch der Trend – nicht nur in Deutschland, sondern weltweit: Seit 2013 hat sich weltweit die Zahl der verschlüsselten Verbindungen für die Datenübertragung mehr als verdoppelt!
Gerade bei einem Onlineshop ist der Sicherheitsaspekt besonders wichtig: Hier werden sensible Informationen wie Kundenstammdaten, Bankverbindungen, Zahlungswege etc. übertragen und in Kundenprofilen hinterlegt. Dies sollte auf jeden Fall verschlüsselt erfolgen.
Der Checkout-Prozess in Shops sollte somit auf jeden Fall per SSL geschützt werden.
Flash korrekt eingesetzt?
Wenn Ihre Seite teilweise oder ganz in Flash programmiert ist, sollten Sie dies schleunigst ändern: HTML 5 kann inzwischen alles, was Flash auch kann. Warum also veraltete Methoden nutzen?
Hauptgrund ist, dass Suchmaschinen Flash nicht lesen können. Sie finden auf Flash-basierten Webseiten somit keine Texte und können die Seite dementsprechend auch nicht positiv bewerten!
Wenn es unbedingt Flash sein muss, sollten sie zumindest eine HTML-Alternative bieten.
Java Script korrekt eingesetzt?
Eine Suchmaschine möchte eine Internetseite wie ein normaler Nutzer sehen. Seit neustem droht Google deshalb mit Abstrafungen, wenn Sie Java Script und CSS vor den Crawlern versuchen zu verstecken.
Was dahinter steckt? Es gibt Fälle in denen versucht wurde die Anforderungen, die von den Suchmaschinen vorgegeben werden zu umgehen. Beispielsweise müssen alle Texte auf einer Seite lesbar sein.
Aus verschiedensten Gründen kann es sein, dass der zu bewertende Text nicht ersichtlich sein soll, diesen Inhalt jedoch fürs Ranking benötigt wird. Oft auch weil diese Texte keinen Sinn ergeben, da sie nur aus Keywörtern bestehen umso besonders gut zu ranken.
Solche Texte wurden dann gerne auch technisch versteckt. Die Texte wurden in eine JavaScript Datei geschrieben und per robot.txt vor den Crawlern versteckt. Somit war der Text im Quelltext ersichtlich. Für die Suchmaschine war jedoch unklar, ob der Text wirklich auf der Seite zu sehen ist oder nicht.
Der Versuch die Suchmaschinen hinters Licht zu führen lohnt sich mit diesen Maßnahmen langfristig nicht.
iFrames korrekt eingesetzt?
Die Funktionen und Inhalte einer Internetseite können mit Hilfe von iFrames ohne großen Programmieraufwand erweitert werden. Häufig genutzt werden iFrames, um beispielsweise Videos von YouTube auf der eigenen Webseite einzubetten. Eine weitere häufige Option ist die Einbindung von Widgets.
Dabei ist jedoch zu beachten, dass Suchmaschinen die iFrames zwar erkennen, jedoch beim Crawlen nicht die Inhalte lesen können – sie können lediglich den Link zum Ursprung zurückverfolgen.
Suchmaschinen möchten den besten Inhalt auf Top-Positionen anzeigen. Was nicht gesehen und erkannt werden kann wird nicht bewertet. Inhalte von iFrames fließen also nicht in die Bewertung Ihrer Seite ein.
Zudem sind iFrames nicht unbedingt nutzerfreundlich. Einige Browser haben Probleme mit deren korrekter Darstellung. Auch können installierte AddOns im Browser das Laden der iFrames verhindern.
Daher sollten iFrames eher sparsam eingesetzt werden. Im besten Fall sollten Sie sogar darauf verzichten! Sollte die Nutzung von iFrames unumgänglich sein, verwenden Sie – ähnlich wie bei der Beschriftung von Bildern – zusätzliche beschreibende Meta-Tags für iFrames.
IP-Adresse untersucht?
Wie bereits erwähnt kann es sein, dass sich auf dem gleichen Server mehrere andere Webseiten befinden, wenn Sie für das Hosting keinen eigenen Server verwenden.
Je nachdem um was für Seiten es sich handelt, kann es dazu führen, dass die Performance ihres eigenen Webauftritts darunter leidet, da die anderen Seiten zu viel Performance verbrauchen.
Es gibt zusätzlich kleine hilfreiche Tools (http://www.seo-ranking-tools.de/domain-pro-ip.html), die Ihnen direkt die Domains der Seiten anzeigen, die die dieselbe IP-Adresse wie Ihre Seite haben.[alert type=“notice“ accent_color=““ background_color=““ border_size=“1px“ icon=“fa-exclamation-circle“ box_shadow=“yes“
animation_type=“fade“ animation_direction=“up“ animation_speed=“1″ class=““ id=““]Streitpunkt:
Laut einigen SEOs ist es wichtig, dass, wenn Sie mehrere Projekte im Internet umsetzen, die durch Links aufeinander verweisen, sich jeder dieser Internetauftritte eine andere (bestenfalls Class C) IP-Adresse haben sollte.
Links von Seiten mit derselben IP-Adresse würden von den Suchmaschinen geringer bewertet als die mit derselben IP.
[/alert] In der Hauptsache sollte Ihre Seite auf keinen Fall die gleiche IP-Adresse aufweisen, wie Spam-, illegale oder andere fragwürdige Seiten. Man spricht hierbei von Bad Neighborhood (zu Deutsch: schlechte Nachbarschaft). Und dieser ist unbedingt zu vermeiden.
URLs per 301-Weiterleitung auf Canonical-Version umgeleitet?
Ab und an kommt es vor, dass bestehender Content oder sogar eine ganze Webpräsenz auf eine andere Domain umgeleitet werden soll. Doch was genau passiert dann mit der alten Domain? Und vor allem: Was passiert mit den Nutzern, die die alte Webseite aufrufen – bspw. weil sie diese von einem früheren Besuch als Lesezeichen gespeichert haben?
Die Lösung bietet hier eine 301-Weiterleitung: Sie steht für den Status „Moved permamently“ – d. h., es ist eine dauerhafte Weiterleitung, die eingesetzt wird, wenn Inhalte oder eine ganze Webseite dauerhaft auf einer anderen Domain oder URL hinterlegt sein sollen.
Zudem ist eine 301 Weiterleitung auch eine ausgezeichnete Variante, um doppelte Inhalte zu verhindern. Anstatt denselben Content nochmals zu erstellen, wird an der Stelle eine Weiterleitung zum bereits bestehenden Inhalt gesetzt und somit auch kein doppelter Inhalt erzeugt.
An sich wird durch eine 301 Weiterleitung nahezu der gesamte „Linkjuice“ (Kraft der Verlinkungen) weitergegeben. Sie brauchen sich also keine Sorgen machen, dass Sie mit der Einrichtung Einbußen im Ranking der Seite hinnehmen müssen.
[youtube id=“Filv4pP-1nw“ width=“576″ height=“324″ autoplay=“no“ api_params=“?rel=0″ class=““]
Rel Canonical Tag korrekt verwendet?
Der Internetnutzer hat meist keinen Mehrwert durch doppelte, d.h. auf zwei Domains angebotene Inhalte. Daher werden solche doppelten Inhalte von den Suchmaschinen negativ bewertet und durch schlechtere oder gar keine Rankings abgestraft.
Da es jedoch Fälle gibt, in denen doppelte Inhalte auftreten und sogar gewünscht sind, wurde der Canonical Tag eingeführt. Zum Beispiel, wenn eine Zeitung den gleichen Artikel einer anderen Zeitung abdrucken und die eigenen Nutzer auf der eigenen Seite behalten möchte.
Oder manchmal gibt es, Seiten, deren Inhalte sich nicht wesentlich oder gar nicht unterscheiden. Dann sollten auf den Unterseiten Canonical Tags implementiert werden, die auf die Hauptdatei verweisen: Wird eine solche kanonische URL richtig eingerichtet, ignoriert die Suchmaschine diese Inhalte und zieht nur die angegebene Hauptseite als Quelle zur Indexierung heran. Somit werden diese Seiten nicht als doppelter Inhalt gewertet.
Der Canonical Tag sollte wirklich nur mit Bedacht eingesetzt werden. Die fehlerhafte Verwendung kann dazu führen, dass die Suchmaschine die Seite nicht mehr erkennt und somit nicht indexiert. Dies wiederum führt zu Rankingverlusten.
Exkurs: Canonical Tag oder 301 Weiterleitung?
Das Einrichten einer 301 Weiterleitung oder das Einbetten eines Canonical Tags führt immer wieder zu schwerwiegenden Fehlern auf verschiedensten Webseiten. Durch die fehlerhafte Implementierung werden Internetseiten nicht indexiert, Rankingpositionen gehen verloren oder die Seite bekommt gar keine. Dies ist nicht nur ärgerlich, sondern auch unnötig. Deshalb sollten Sie den Einsatz dieser Mittel vorab gut planen.
Im Folgenden lesen Sie deshalb, wann Sie eine 301 und wann Sie einen Canonical-Tag einsetzen sollten.
Eine 301 Weiterleitung verwenden Sie in folgenden Fällen:
- Ihre Domain soll dauerhaft auf eine andere verschoben werden.
- Die umgeleitete URL soll dauerhaft durch eine andere URL ersetzt werden.
- Die Seite existiert nicht mehr und ergibt eine 404 Fehlermeldungen.
- Die Seite ist unter mehreren URLs erreichbar (Klein-/Großschreibung, mit Slash und ohne etc.).
Im Gegensatz dazu wird der Canonical Tag dazu verwendet, wenn es mehrere identische Seiten gibt und der Benutzer diese auch sehen soll. Mittels Canonical Tag wird der Suchmaschine mitgeteilt, dass nur eine URL indexiert werden soll.
Einen Canonical Tag verwenden Sie in folgenden Fällen:
- Eine Seite, die unter mehreren URLs erreichbar ist, kann aus technischen Gründen nicht weitergeleitet werden.
- Bei dynamischen Seiten mit mehreren URLS (unter anderem mit Sortierfunktionen oder auch Filterung der Produkte).
- Wenn Ihre Inhalte auf anderen externen Webseiten erneut zur Verfügung gestellt werden.
- Wenn Inhalte mehrfach verfügbar sein sollen (Seitenansicht, PDF, Druckversion etc.)
301 und 302 Weiterleitungen korrekt eingesetzt?
Wenn es an die Einrichtung der 301- bzw. 302-Weiterleitungen geht, ist ebenso Vorsicht geboten. Falsche Weiterleitungen können Sie Ihre Rankings kosten, anstatt diese zu verbessern.
Umso wichtiger ist es, dass Sie die eingerichteten Weiterleitungen unbedingt nochmal überprüfen und wenn nötig abändern.
Bei den 301-Weiterleitungen sollten sie vor allem diese 3 Punkte nochmals kontrollieren:
- Wird auf das korrekte (funktionierende) Ziel weitergeleitet?
- Entstehen Schleifen? Unter einer Schleife versteht man, wenn die erste URL auf die zweite URL verweist, und diese wiederum auf die erste URL. Dies passiert schnell in CMS-Systemen, die automatisch Weiterleitungen einrichten. Hierzu gehört zum Beispiel auch Word Press.
- Überprüfen Sie, ob keine Weiterleitungs-Ketten entstehen. Eine Weiterleitungskette erkennen Sie daran, wenn die erste URL auf die zweite URL verweist und diese wiederum auf eine dritte und diese auf eine vierte etc.
Tools wie Xovi oder der OnpageDoc helfen Ihnen dabei diese Weiterleitungen schnell zu überprüfen.
„Schlechte Weiterleitungen“ vermieden?
Allgemein ist es wichtig, immer die richtige Weiterleitung an der jeweiligen Stelle einzusetzen. Als Webmaster hat man hier die Möglichkeiten von 301s, 302s, Meta-Refresh Tag und JavaScript Weiterleitungen.
Hier die Unterschiede zwischen den Umleitungen und ein Hinweis an welcher Stelle welche Umleitung einzusetzen ist:
301 steht für den Status „moved permanently“ – dem Client wird also signalisiert, dass in Zukunft nur noch die neue URL von Bedeutung ist und die alte nicht mehr genutzt wird.
302 steht hingegen für den Status „moved temporarily“ – diese Umleitung ist also zeitlich begrenzt. Die alte URL soll gültig bleiben und weiterhin auch gecrawlt werden.
Die 302 können Sie zum Beispiel bei Paginierungen verwenden: Sobald ein Produkt wegfällt, wird die Paginierung nicht mehr benötigt. Später kommt ein Produkt hinzu und die Paginierung ist wieder gültig.
Hier ist besonders auf doppelte Inhalte zu achten, denn wenn die Seite auf zwei URLS zu sehen ist, kann dies leicht dazu führen, dass dies zu doppelten Inhalten führt und dies wird von den Suchmaschinen ebenfalls abgestraft.
Daher sollten Weiterleitungen immer mit Bedacht eingesetzt werden, da Fehler durchaus eine Auswirkung auf das Ranking der Seite haben können. Mit einem Tool wie Screaming Frog fällt es nicht schwer sich einen Überblick über die auf Ihrer Seite gewählten Weiterleitungen zu verschaffen.
Bei dem Meta-Refresh Tag handelt es sich um eine Weiterleitung, die direkt im HTML im Code implementiert wird.
Beispiel: Die Zahl hinter Content gibt hierbei an, wie viele Sekunden bis zum Abrufen der Daten gewartet werden soll.
Meist eignet sich diese Weiterleitung, wenn man als Autor einer Seite keinen Zugriff auf den Server hat und nur so eine Weiterleitung einrichten kann.
Bei einer JavaScript Weiterleitung machen Sie sich die JavaScript-Blindheit der Crawler zu Nutzen. Meist wird eine Umleitung auf eine suchmaschinenoptimierte Seite eingefügt, wobei die Suchmaschine die Weiterleitung nicht erkennt, da sie im JavaScript integriert ist. Die Suchmaschine crawlt also den Inhalt der optimierten Seite ohne die Weiterleitung zu bemerken.
Hierbei sollte darauf geachtet werden, dass die Suchmaschinen zunehmend auch JavaScript lesen können. Somit sollte man mit diesen Weiterleitungen keinesfalls versuchen, unerlaubte Tricks anzuwenden.
Ansonsten läuft man Gefahr, dass man gegen die Richtlinien der Suchmaschinen verstößt und abgemahnt wird. Jedoch auch legale JavaScript Umleitungen sind nur mit Vorsicht zu genießen. Nicht richtig angewendet könnte es passieren, dass die Indexierung der Seite verhindert wird.
Weiterleitungen verweisen auf korrekte Seite?
Nichts ist ärgerlicher, als wenn man als Nutzer auf einen Link klickt und dieser funktioniert nicht, weil er einen auf die falsche Seite weiterleitet oder gar eine Fehlermeldung angezeigt wird.
Daher sollte unbedingt dieser Punkt auch später immer wieder auf der eigenen Seite unter die Lupe genommen werden, d. h. immer wieder sollte überprüft werden, dass die Verlinkungen auch richtig gesetzt sind und funktionieren.
Wie bereits angesprochen ist es ebenso wichtig zu wissen, dass das Einrichten von sogenannten Kettenweiterleitungen zu einer nicht unwesentlichen Verringerung der Linkpower bei der letztendlich finalen URL führen kann. Daher ist es wichtig zu überprüfen, dass die Weiterleitungen auch direkt auf die Ziel-URL führen.
Von einer Kettenweiterleitung spricht man, wenn eine 301 Weiterleitung zu einer weiteren Seite eingerichtet wird und von dieser wiederum eine 301 Weiterleitung zu einer nächsten Seite eingerichtet wird und so weiter.
Nach Angaben von Google wird der Webcrawler nach bereits wenigen Weiterleitungen damit aufhören die Weiterleitungen weiterhin zu verfolgen. Daher ist dies keine Lösung und die Weiterleitungen sollten lieber direkt erfolgen.
[youtube id=“ACPUuSIcL6M“ width=“576″ height=“324″ autoplay=“no“ api_params=“?rel=0″ class=““]
Quellcode optimiert?
Die Ladegeschwindigkeit Ihrer Webseite hängt nicht nur von einem guten und schnellen Server ab, sondern auch von der sauberen und schlanken Programmierung der Seite selbst.
Bei der Erstellung des Quelltextes können verschiedene Wege gewählt werden, um das gleiche Ergebnis auf der Seite zu erzielen. Daher gilt es stets herauszufinden, welches der bessere Weg im Sinne einer „schlanken Programmierung“ ist.
Vereinfacht gesagt: Je weniger Code beim Laden der Seite eingelesen werden muss, umso schneller erscheint die Homepage im Browser. Damit punkten Sie nicht nur bei den Besuchern Ihrer Seite, sondern auch bei den Suchmaschinen.
Language Tag überprüft?
Damit die Suchmaschinen die Sprache und Region Ihrer Webseite direkt bewerten können, sollten Sie den Language-Tag verwenden.
Wenn die Seite nur regional genutzt wird, ist dies nicht allzu wichtig. Wird die Seite dagegen international genutzt, sollte der Language Tag in jedem Fall (in Verbindung mit den korrekten Einstellungen im Google Webmaster Tool) eingesetzt werden.
Absolute vs. relative URLs – einheitliche Verlinkungsart gewählt?
Bevor es an die Verlinkung von Inhalten geht, müssen Sie sich überlegen, ob Sie eine absolute oder eine relative Verlinkung wählen.
Unter einer absoluten Verlinkung versteht man eine Verlinkung, bei der neben dem Verweis auf einen bestimmten Pfad auch die komplette Domain mit angegeben ist.
Beispiel: http://www.Domain.ltd/bilder/bild1.jpg
Im Gegensatz dazu wird bei der relativen URL die Domain oder sogar übergeordnete Verzeichnisse weggelassen.
Beispiel: /bilder/bild1.jpg
Beispiel ohne Verzeichnis: ../bild1.jpg
Beide Verlinkungsarten können Vor- und Nachteile mit sich bringen. So zeigt die absolute URL immer auf die hinterlegte Datei, egal wie das ganze eingebunden ist. Nachteil: Bei einem Umzug auf eine andere Domain muss die Verlinkung auf jeder einzelnen Seite ersetzt werden.
Dieses Problem ergibt sich nicht bei einer relativen Verlinkung. Hier muss jedoch die Gewissenhafte Verschiebung passieren, da sonst ein Link schnell ins Leere gehen kann.
Sollte man sich für die Art der relativen Adressierung entscheiden ist es hilfreich sich für die Implementierung eines HTML Base-Tag in der Seite zu entscheiden. Hiermit wird die grundlegende URL der Seite festgelegt, auf welche sich dann alle relativen Verlinkungen beziehen.
Es ist auf jeden Fall ratsam eine einheitliche Verlinkungsart zu wählen, um spätere Fehler zu vermeiden.
Lokale Seiten mit geo-meta Tags ausgezeichnet?
Bei bestimmten Suchabfragen bevorzugt Google lokale Ergebnisse. Um Ihre Seite noch weiter zu lokalisieren, können Sie die geo-meta-Tags in den Header Ihrer Seite setzen.
Paginierte Seiten mit rel=prev und rel=next ausgezeichnet?
Dieser Teil gehört im Prinzip schon zur Optimierung von Suchergebnis- & Kategorieseiten.
Fügen Sie das rel=prev zu Links hinzu, die auf die vorherige Kategorieseite verweisen.
Fügen Sie rel=next zu Links hinzu, die auf die vorherige Kategorieseite verweisen.
Doppelte Inhalte |
Folgende Onsite Tipps finden Sie in diesem Kapitel:
- Eine URL pro Inhalt verwendet?
- Inhalte auf fremden Domains vorhanden? (Content Scraping)
- Doppelte Inhalte auf anderen Firmenseiten (z.B. Entwicklungsumgebung, Subdomains, etc.) vorhanden?
- Werden Keywords kanibalisiert?
- Doppelte Inhalte auf verschlüsselten Seiten vorhanden?
- Canonical Tags für Produkte aus mehreren Kategorien gesetzt?
- Verursachen ‚druckerfreundliche Versionen‘ doppelte Inhalte?
- Canonical Tag auf Seiten, die Parameter benutzen?
Eine URL pro Inhalt verwendet?
Finden sich unter verschiedenen URLs identische Inhalten, so spricht man vom doppeltem Inhalt (duplicate Content). Problematisch ist solch doppelter Inhalt aus dreierlei Gründen:
- Sofern kein Canonical Tag gesetzt ist, werten Suchmaschinen doppelte Inhalte negativ, da er keinen Mehrwert für die Nutzer bringt. Sie bestrafen daher die entsprechenden Seiten mit einem schlechteren Ranking.
- Ihr Tracking wird verwässert, da Besucher den gleichen Inhalt auf verschiedenen Seiten besuchen. Eine Auswertung ist somit schwieriger.
- Nutzersignale (Besucher, Social Shares, Backlinks) verweisen auf unterschiedliche Seiten. Der Effekt wird somit gestreut und vermindert.
Mithilfe von Tools wie seobility, Xovi, OnpageDoc, copyscape.com und Siteliner lassen sich URLs mit gleichem Inhalt einfach finden.
Im Folgenden werden wir verschiedene Arten von doppeltem Content vorstellen und erläutern, wie Sie am besten damit umgehen!
[separator style_type=“single|dashed“ top_margin=“10″ bottom_margin=“10″ sep_color=“#333333″ icon=““ width=““ class=““ id=““] Expertentipp von Thomas Gareis, seobility.net

Schwieriger zu lösen sind Probleme, bei denen keine eindeutigen Duplikate vorliegen, sondern der Inhalt komplexer mehrfach verteilt wird. Beispiele hierfür sind Produktlisten mit denselben Produkten in anderer Reihenfolge. Oder Blogs, die in Übersichtslisten nicht nur einen Ausschnitt, sondern die kompletten Blog-Posts auflisten. Im Zweifel wird sich die Suchmaschine dann für eine Seite entscheiden müssen, die sie zu dem Inhalt in den Suchergebnissen anzeigt, und das muss nicht immer die richtige aus der Sicht des Seitenbetreibers sein.
Versuchen Sie daher jede Seite so einzigartig wie möglich zu halten und vermeiden Sie es die gleichen Inhalte immer wieder auf verschiedenen Seiten zu verteilen.
Hinweis: Für den User kann es sinnvoll sein, wenn sich die gleichen Inhalte auf mehreren Seiten befinden z.B. bei Produktlisten mit verschiedenen Filter- und Sortiermöglichkeiten. Fragen Sie sich nur, ob all diese Varianten auch für die Suchmaschinen relevant sind und ob Sie diese wirklich indexieren lassen wollen.
Inhalte auf fremden Domains vorhanden? (Content Scraping)
Der Inhalt auf Ihrer Seite sollte einzigartig sein – insofern gehen wir davon aus, dass Sie alle Ihre Inhalte sorgsam selbst erstellt haben. Doch wie finden Sie heraus, ob andere Webmaster ähnlich ethisch arbeiten und Ihre Inhalte nicht auf fremden Websites auftauchen?
Der einfachste Weg, dies zu überprüfen, führt über Google: Geben sie einzelne Textpassagen von Ihrer Seite bei Google ein und schauen sie sich die Suchergebnisse an! Wird der Text unter Ihrer Domain angezeigt? Tauchen weitere Domains mit dem gleichen Inhalt auf?
Wenn Google nur Ihre eigene Domain anzeigt, ist alles in Ordnung. Findet sich Ihr Text auch auf fremden Domains, besteht jedoch dringender Handlungsbedarf.
Sie sind Opfer des Content Scrapings geworden: Mitbewerber haben Ihre erstellten Texte ebenfalls veröffentlicht. Wenn dies der Fall ist und Sie sicher sind, Ihre Texte selbst erstellt zu haben, sollte unbedingt eine Anfrage diesbezüglich an Google gestellt werden.
Prüfen Sie außerdem rechtliche Schritte, da es sich um Ihr geistiges Eigentum handelt.
Doppelte Inhalte auf anderen Firmenseiten (z.B. Entwicklungsumgebung, Subdomains, etc.) vorhanden?
Oft haben Firmen mehrere Internetseiten, um verschiedene Bereiche abzudecken. Vielleicht auch bei Unternehmensgruppen, die aus mehreren Firmen bestehen. Auch Entwicklungsumgebungen oder Interne Seiten gehören hierzu.
Auch hier gilt natürlich, dass etwaige gemeinsame Inhalte nur einmalig im Internet zur Verfügung gestellt werden sollten. Doppelte Inhalte werden auch hier nicht von den Suchmaschinen akzeptiert und sollten dementsprechend wie bei anderen Seiten dementsprechend verfahren werden.
Sollte es mehrere Subdomains geben gilt hier genau dasselbe. Unter einer Subdomain versteht man eine Domain, die hierarchisch unterhalb einer anderen Domain steht. Charakteristisch für diese ist, dass ihre URL mindestens zwei Punkte beinhaltet:
Domain: www.beispiel.com; Subdomains: www.de.beispiel.com und www.en.beispiel.com
Bei großen Webauftritten ist es manchmal sinnvoll, Teilbereiche mit Subdomains direkt anzusteuern. Dies ist beispielsweise bei Universitäten oder Fall, da die einzelnen Fakultäten über jeweils individuelle Webseiten verfügen.
Besteht eine solche hierarchische Gliederung, ist es umso wichtiger, darauf zu achten, dass auf Domain und Subdomains keine doppelten Inhalte zu finden sind.
Dies lässt sich ganz einfach überprüfen: Geben sie markante Textpassagen bei Google ein und kontrollieren Sie die Suchergebnisse.
Sollten Sie doppelte Inhalte finden, löschen Sie diese oder verwenden Sie einen Canonical Tag bzw. eine 301 Umleitung.
Werden Keywords kanibalisiert?
Im SEO-Jargon spricht man von Keyword-Kannibalisierung, wenn auf mehreren Unterseiten die gleichen Keywords verwendet werden. Dies kann dazu führen, dass sich die Texte sehr ähneln: Auch wenn es sich nicht um komplett identische Texte handelt, kann Google keinen großen Unterschied feststellen und bewertet diese ähnlich negativ wie doppelte Inhalte.
Es ist daher ratsam, die Keywords der einzelnen Seiten vorab festzulegen und auf Doppelnennungen zu vermeiden.
Doppelte Inhalte auf verschlüsselten Seiten vorhanden?
Fakt ist, dass Google immer größeren Wert auf Sicherheit legt. Verschlüsselte Seiten mit SSL-Zertifikat sind somit grundsätzlich von Vorteil.
Bei der Umstellung der Seite auf die verschlüsselte https-Version ist zu beachten, dass die doppelten Inhalte der nicht verschlüsselten Seite per 301-Umleitung auf die entsprechenden neuen Seiten umgeleitet werden müssen.
Canonical Tags für Produkte aus mehreren Kategorien gesetzt?
Häufig entstehen doppelte Inhalte in Online-Shops, wenn ein Produkt mehreren Kategorien zugeordnet ist. Somit erscheinen die selben Produktbeschreibungen auf mehreren Seiten mit unterschiedlicher URL.
Hier ist die Lösung recht simpel: Ein Canonical Tag wird auf ein einzelnes Produkt, welches in oberstem Verzeichnis liegt, gesetzt.
Verursachen ‚druckerfreundliche Versionen‘ doppelte Inhalte?
Manche Inhalte möchten Sie Ihren Besuchern zusätzlich als Druckversion anbieten, weshalb dabei ebenfalls darauf zu achten ist, dass diese Inhalte mit einem Canonical Tag versehen werden.
Canonical Tag auf Seiten, die Parameter benutzen?
Sofern Sie auf Ihrer Seite Parameter (wie z.B. action=view&user=1234) verwenden, um bestimmte Informationen an die Seiten zu übergeben, sollten Sie immer auf die entsprechend richtige Seite per Canonical-Tag verweisen.
Zugang & Indexierung |
Folgende Onsite Tipps finden Sie in diesem Kapitel:
- Robots.txt überprüft?
- NoIndex Tags richtig verwendet?
- Korrekte Anzeige für Google Bot?
- Inhalte ohne CSS, Cookies & JavaScript vorhanden?
- 4xx- und 5xx-Fehler überprüft?
- Dynamische XML Sitemaps hinterlegt?
- Überflüssige URLs aus Index entfernt?
- CSS valide?
- HTML valide?
- Zielseiten (z.B. Warenkorb) auf NoIndex gestellt?
Robots.txt überprüft?
Die Robots.txt ist ein sehr wichtiges Element der Onpageoptimierung – ihr Einsatz kann sich positiv oder auch negativ auf Ihre Rankings auswirken! In der robots.txt können Sie angeben, welche Inhalte die Suchmaschine überprüfen und welche sie ignorieren soll.
Es ist wichtig, dass sich die Datei im Hauptverzeichnis befindet und das diese frei von Vermerken ist, mit denen von Google unerwünschte Inhalte, versteckt werden könnten. Ebenfalls enthalten sein, sollte der Pfad zur Sitemap.
NoIndex Tags richtig verwendet?
Wird ein „noindex“ Eintrag in den Meta Tags hinterlegt, wird damit der Suchmaschine mitgeteilt, dass diese Seite nicht indexiert werden soll. Der Webseitenbetreiber kann so das Verhalten der Suchmaschinen bei der Indexierung seiner Seite beeinflussen.
Ein sinnvoller Einsatz für den „noindex“ Tag findet sich beispielsweise auf einer Seite für interne Suchergebnisse. Mit Programmen wie Moz oder Screaming Frog können Sie die Verwendung des Tags auf Ihren Webseiten überprüfen.
Korrekte Anzeige für Google Bot?
Eine wichtige Frage, die sich jeder Webseitenbetreiber stellen sollte ist, ob das vom Google Bot eingesehe Design samt Inhalt, tatsächlich der Realität entspricht oder ob Inhalte speziell für Google anders dargestellt werden. Die Rede ist vom sogenannten ‚cloaking‘. Dabei gibt es auch gut gemeintes ‚cloaking‘, von welchem beispielsweise dann die Rede ist, wenn für verschiedene Endgeräte, entsprechend separate Versionen existieren. Der angezeigte Inhalt ist dann ‚responsive‘, weshalb man von einem ‚Responsive Design‘ spricht.
Eine Art von nicht erlaubtem Cloaking ist beispielsweise die Verwendung kleiner Bilder mit Wasserzeichen für den Besucher, während Google große Bilder ohne Wasserzeichen präsentiert bekommt. Auch der Versuch die Internetseite als werbefrei darzustellen, während in Wirklichkeit unterschiedliche Werbeinhalte eingeblendet werden, gehört zu den Methoden des unerlaubten ‚cloakings‘
Um zu überprüfen wie Ihre Seite auf verschiedenen Endgeräten dargestellt wird, eignet sich die Verwendung des Firefox-Plugins ‚User Agent Add-on‚. Mit diesem Tool können Sie die Internetseite aus mehreren Perspektiven betrachten.
Inhalte ohne CSS, Cookies & JavaScript vorhanden?
Am besten verarbeiten die Suchmaschinen einfachen HTML-Code. Dementsprechend sollten die Inhalte Ihrer Webseite auch hauptsächlich in HTML geschrieben sein. Dabei spielt es keine Rolle, welche HTML-Version sie nutzen: Auch das neue HTML 5 kann bedenkenlos eingesetzt werden! Mit Hilfe der Web Developer Toolbar (https://addons.mozilla.org/en-us/firefox/addon/web-developer/) lässt sich schnell und einfach überprüfen, welche Inhalte in welcher Codierung auf der Seite hinterlegt sind.
Sollten Sie bereits ein CMS-System wie WordPress verwenden, so können Sie beruhigt sein. Diese Systeme wandeln Ihren Code in der Regel korrekt um.
4xx- und 5xx-Fehler überprüft?
Fehlermeldungen im Netz lassen sich in zwei Gruppen einteilen – 400er- und 500er-Fehler. Hinter einem 400er-Fehler steht immer ein Client-Fehler, während eine 500er-Fehlermeldung auf einen serverseitigen Fehler verweist. Die wohl bekannteste Fehlermeldung ist „404 Page not found“, welche immer dann erscheint, wenn ein Inhalt nicht vorhanden ist, bzw. der entsprechende Link nicht existiert.
Um zu überprüfen ob auch Ihre Seite eventuell Fehler aufweist, können Sie die Google Webmaster Tools nutzen. Hierfür gibt es die Funktion ‚Status & Crawling-Fehler“. In den Google Webmaster Tools finden Sie auch eine Übersicht über interne und externe Verlinkungen Ihrer URL. Wichtige Verlinkungen mit 404-Fehlermeldung können Sie damit finden und anpassen.
Unter den 500er-Fehlermeldungen gibt es zwei wichtige zu erwähnen: ‚Status Code 500‘ für den „Internal Server Error“ und ‚Status Code 503‘ für einen temporär nicht zur Verfügung stehenden Server. Da sich bei server-seitigen Fehlern nur schwer einschätzen lässt, wo genau das Problem liegt, ist auch die Lösungssuche aufwendig. Ein Anhaltspunkt kann unter Umständen jedoch die .htaccess-Datei liefern.
Dynamische XML Sitemaps hinterlegt?
Bei einer XML Sitemap handelt es sich um ein Inhaltsverzeichnis für die Suchmaschine, in dem die gesamte Struktur der Website hinterlegt ist. Diese wird, wie der Name bereits sagt, im XML-Format erstellt.
Je nachdem wie häufig Sie neue Inhalte veröffentlichen, sollten Sie am besten auf dynamische Sitemaps setzen. So vermeiden Sie, dass Sie Ihre Sitemaps ständig selbst aktualisieren müssen.
Hinweis: Erstellen Sie ein Sitemap für Ihre Seiten, eine Sitemap für Blog-Artikel und eine Sitemap für Ihre Bilder.
Mit den Webmaster Tools der Suchmaschinen Google und Bing haben Sie zudem die Möglichkeit, Ihre Sitemap direkt zu hinterlegen.
Überflüssige URLs aus Index entfernt?
Die goldene Regel bei der Steuerung der Indexierung lautet: Jede Seite im Index muss eine Suchanfrage beantworten. Ist dies nicht der Fall, erfüllt diese Seite aus Sicht der Suchmaschine keinen Zweck. Dies wiederum mindert die Qualität der Domain insgesamt.
Auch (leere) Kategorie-Seiten in Ihrem Shop sollten ggf. nicht indexiert werden.
Für den Nutzer notwendige Seiten fassen Sie mittels Canonical-Tag auf anderen Seiten zusammen oder schließen diese pervon der Indexierung aus.
CSS valide?
Es ist wichtig, dass der CSS-Code auf Ihrer Webseite vollständig und korrekt ist: Zum einen ist dies die Voraussetzung für die korrekte Darstellung Ihrer Inhalte, zum anderen sorgt gut strukturierter und korrekter Code für schnelle Ladezeiten.
Eine Validierung Ihres CSS-Codes ist durch die Installation der Developer-Toolbar in Ihrem Browser möglich – sowohl in Mozilla Firefox (https://addons.mozilla.org/en-us/firefox/addon/web-developer/) als auch in Google Chrome (https://chrome.google.com/webstore/detail/web-developer/bfbameneiokkgbdmiekhjnmfkcnldhhm).
Nach der erfolgreichen Installation finden Sie im Menüpunkt „Werkzeuge“ die Option „CSS validieren“. Eventuelle Fehler sollten dann schnellstmöglich behoben werden.
HTML valide?
Die Validität des HTML-Codes auf Ihrer Webseite hat nicht direkt etwas mit der Suchmaschinenoptimierung und dem Ranking Ihrer Webseite zu tun. Dennoch ist es natürlich sinnvoll dafür zu sorgen, dass der Ihr Code valide und W3C-konform ist. Auch wenn die verschiedenen Browser einige Befehle verschieden handhaben – an die Regeln der W3C halten sich – mittlerweile – alle.
Mit einer fehlerfreien HTML-Seite haben Sie die Garantie, dass Ihre Seite allen Nutzern fehlerfrei angezeigt wird und die Usability somit verbessert ist.
Die Validitätsprüfung für Ihren HTML-Code finden Sie direkt bei w3.org: http://validator.w3.org/
Zielseiten (z.B. Warenkorb) auf NoIndex gestellt?
Wie bereits erläutert, wird mit der Angabe ‚NoIndex‘ der Suchmaschine mitgeteilt, dass eine bestimmte Seite nicht im Index aufgenommen werden soll. Bei manchen Seiten ist dies durchaus sinnvoll. Zum Beispiel soll der potentielle Kunde eines Webshops nicht durch die Suche direkt im Warenkorb landen.
Wenn diese Seiten jedoch nicht auf ‚NoIndex‘ gestellt sind kann durch eine unvorhergesehene Suchanfrage genau dies passieren.
Seiten-Architektur & interne Verlinkungen |
Folgende Onsite Tipps finden Sie in diesem Kapitel:
- Korrekte URL-Hierarchie vorgeben?
- Standard-URL-Version festgelegt?
- In URLs keine Sonderzeichen genutzt & Umlaute korrekt umgewandelt?
- Links für Nutzer priorisiert? (Usability)
- Korrekte Linkanzahl auf einzelnen Seiten?
- Vertikal richtig verlinkt?
- Horizontal richtig verlinkt?
- Breadcrumbs korrekt eingerichtet?
- Footer-Links optimiert?
- rel=”next” und rel=”prev” auf paginierten Seiten verwendet?
- Gute, interne Linktexte verwendet?
- Kaputte ausgehende Links ersetzt?
Korrekte URL-Hierarchie vorgeben?
Die URL-Struktur sollte die Hierarchie einer Webseite widerspiegeln. Dies sei anhand einer Beispiel-URL aufgezeigt:
http://beispiel-onlineshop.de/damenmode/kleider/abendkleider/
Hier wird allein anhand der URL-Struktur deutlich, dass “Abendkleider” eine Unterkategorie von “Kleider” ist, die wiederum zum Bereich “Damenmode” gehört. Die URL dient dem User ähnlich einer Breadcrumb-Navigation zur Orientierung.
Standard-URL-Version festgelegt?
Es ist wichtig eine Standard-URL, auch kanonische URL genannt, festzulegen. Mit Hilfe dieser URL erfährt die Suchmaschine, welche Seite eine hohe Priorität aufweist und somit beim crawlen bevorzugt werden soll. Diese festgelegte, bevorzugte Domain wird auch als kanonische URL bezeichnet, weil darauf sich auch umgeleiteten Duplikate beziehen.
Als Beispiel alle Seiten ohne Trailing Slash leiten per 301-Weiterleitung auf die Version mit Trailing Slash weiter. Unter Trailing Slash versteht man den Backslash der bei URLs am Ende noch steht.
http://www.shop.de/kategorie/unterkategorie
http://www.shop.de/kategorie/unterkategorie/
In URLs keine Sonderzeichen genutzt & Umlaute korrekt umgewandelt?
Browser nutzen den ASCII-Zeichensatz, um die Adresse der Webseite anzuzeigen. Der ASCII-Code kennt jedoch weder Umlaute noch Sonderzeichen. Damit eine URL, welche Umlaute beinhaltet, gelesen werden kann, sollte diese erst in ASCII-Zeichen umgewandelt werden.
Natürlich ist es mit dem heutigen Stand der Technik möglich, dass der Browser URLs mit Umlauten korrekt erkennt. Dennoch sollte man sich möglichst weiterhin auf ASCII-normierte Zeichen beschränken: Es ist eindeutig besser „ue“ anstelle von „ü“ zu schreiben.
Sonderzeichen sollten ersetzt oder gar nicht verwendet werden.
Eine Ausnahme sind Uni-Code-Symbole. Das wohl interessanteste Exemplar einer Unicode-Domain: http://xn--zkr.com/ (Am besten Firefox zur Anzeige nutzen.)
Links für Nutzer priorisiert? (Usability)
Beim Aufbau einer Webseite sollte immer an die Usability gedacht werden: Die wichtigsten Seiten sollten sofort in den Fokus des Kunden gerückt werden. Zudem sollte es dem Nutzer möglich sein, innerhalb der ersten 3 Sekunden alle wichtigen Punkte direkt zu erfassen. Da ein Besucher Ihre Seite meist von oben nach unten und von Links nach rechts betrachtet, sollten zudem die wichtigsten Links im Menü auf der linken Seite stehen und nach rechts hin nach Priorität abnehmen.
Korrekte Linkanzahl auf einzelnen Seiten?
Einen wichtigen Rankingfaktor stellen interne Verlinkungen dar. Mit einer internen Verlinkung führen Sie die Nutzer durch die Inhalte Ihrer Webseite und verknüpfen diese sinnvoll miteinander. Es gibt keinen genauen Richtwert für die Anzahl interner Verlinkungen pro Seite. Das wichtigste Kriterium ist und bleibt die Natürlichkeit. Sie sollten beim Lesen eines Artikels immernoch das Gefühl haben es nicht zu übertreiben und dem Besucher mit den Verlinkungen einen wirklichen Mehrwert zu bieten.
Man sollte jedoch nicht außer Acht lassen, dass auch interne Verlinkungen den sogenannten Linkjuice vererben. Daher sollten eher unwichtige Seiten wie die AGBs und das Impressum nicht allzu oft verlinkt werden.
[youtube id=“4SAPUx4Beh8″ width=“576″ height=“324″ autoplay=“no“ api_params=“?rel=0″ class=““]
Vertikal richtig verlinkt?
Auf Ihrer Webseite sollte jede Unterseite mit drei bis vier Klicks erreichbar sein. Von langen Verzweigungen und unklaren Verlinkungen ist abzuraten, da somit die Usability verschlechter wird und der Nutzer die Seite umso schneller verlässt.
Der Aufbau der vertikalen Linkstruktur ist meist nicht sehr schwer, wenn folgende Regeln beachtet werden:
- Die Homepage verlinkt zu den Hauptkategorien.
- Kategorie-Seiten verlinken zu Unterkategorien und zu den einzelnen Kategorien und Produktseiten.
- Auf den Produktseiten wird zu relevanten Kategorien verlinkt.
Horizontal richtig verlinkt?
Von horizontaler Verlinkung spricht man, wenn sich direkt auf der Startseite Deeplinks befinden. Dabei handelt es sich um einen Link, der auf Inhalt tief in der Seitenstruktur verweist.
Ein Beispiel dafür wäre die Startseite eines Unternehmens, die direkt zu den meistverkauften Produkten verlinkt.
Breadcrumbs korrekt eingerichtet?
Breadcrumbs – deutsch: Brotkrümel – sind eine Möglichkeit um dem Nutzer eine vereinfachte Struktur zu bieten und ihm die Navigation zu erleichtern. Meist geschieht dies über eine Textzeile, in der dem Nutzer angezeigt wird, wo genau im Kontext der Seitennavigation er sich gerade befindet. Der Nutzer erhält dadurch eine bessere Übersicht und die Möglichkeit, einfacher zu übergeordneten Kategorien zu wechseln.
Werden Breadcrumb-Informationen auf der Webseite speziell kenntlich gemacht, kann auch die Suchmaschine diese Angaben erkennen und in Suchergebnissen wiedergeben. Eine Möglichkeit zur Auszeichnung der Breadcrumbs für Google & Co sind Rich Snippets.
Footer-Links optimiert?
Google misst bei der Bewertung der Link-Struktur inzwischen nicht mehr allen Links die gleiche Relevanz zu. Stattdessen wird berücksichtigt, wie auffällig ein Link auf der Seite positioniert wurde und wie hoch die Wahrscheinlichkeit dafür ist, dass ein Nutzer ihn anklickt.
Es ist daher nicht empfehlenswert, viele Links im Footer zu platzieren, da sie an dieser Stelle unauffällig sind. Einige Links jedoch stehen schon fast standardmäßig im Footer und werden somit auch von der Suchmaschine mit einer höheren Rate als andere Footer-Links gewertet – Beispiele hierfür sind „Kontakt“ oder „Impressum“.
Empfehlenswerte Links für den Footer sind daher:
- Datenschutz
- Disclaimer
- AGB
- Partner / Links
- Impressum
rel=”next” und rel=”prev” auf paginierten Seiten verwendet?
Eine weitere Information für die Suchmaschine, welche im-Bereich angelegt werden kann, ist das Attribut rel=”next” bzw. rel=”prev”. Es wird benutzt, wenn paginierte, also nummerierte Seiten auf der Webseite aufrufbar sein sollen.
Die next und prev Attribute teilen der Suchmaschine mit, in welchem Verhältnis die nummerierten Seiten zueinander stehen: rel=”next” verweist auf die folgende Seite, rel=”prev” auf die vorherige Seite.
Gute, interne Linktexte verwendet?
Ein einfacher aber sehr effektiver Schritt zur Optimierung Ihrer Webseite ist die Überprüfung und ggf. Anpassung der internen Linktexte. Als Linktexte beschreibt man die Textstellen, die mit einem Hyperlink hinterlegt sind und vom Nutzer angeklickt werden können, um auf eine bestimmte Zielseite zu gelangen.
Optimal sind Linktexte, die nicht separat stehen, sondern organisch im Text eingebunden sind: Verlinkt wird im Text das Wort bzw. die Formulierung, die das Linkziel am besten beschreibt. Wenn Sie einen Download anbieten, verlinken Sie in der Ankündigung am besten das Wort „Download“ oder „herunterladen“. Wenn Sie auf den Artikel eines Autors verweisen, verlinken Sie entweder die Artikel-überschrift, den Namen des Autors oder eine Kurzbeschreibung (Artikel zum Thema XY).
Expertentipp von Thomas Gareis, seobility.net

Wer ein gutes Beispiel für interne Links mit guten Linktexten sucht, sollte sich mal ein paar Artikel auf Wikipedia genauer ansehen.
Kleiner Hinweis: Wenn Google der Titel für das Snippet in den Suchergebnissen nicht passt, wird teilweise statt dem Seitentitel ein auf die Seite verweisender Linktext als Titel verwendet.
Kaputte ausgehende Links ersetzt?
Was Internetnutzer nicht mögen ist, wenn Seiten im nicht richtig funktionieren – wenn also beispielsweise eine verlinkte Seite nicht aufgerufen werden kann. Daher sollten Sie regelmäßig die Links auf Ihrer Webseite überprüfen – sowohl die Internen als auch die Externen!
„Kaputte“ interne Links entstehen, wenn Sie auf eigene Artikel oder Unterseiten verweisen, die in der Zwischenzeit von der Seite genommen oder an einen anderen Ort verlegt wurden.
Kaputte Links sind nicht nur ein Ärgernis für den User, sondern werden auch von Google abgestraft: Wenn viele kaputte Links auf einer Seite sind, wertet Google dies als Zeichen, dass der Webseitenbetreiber keine zuverlässigen und qualitativen Inhalte bietet. Und das hat natürlich Auswirkungen auf Ihr Ranking!
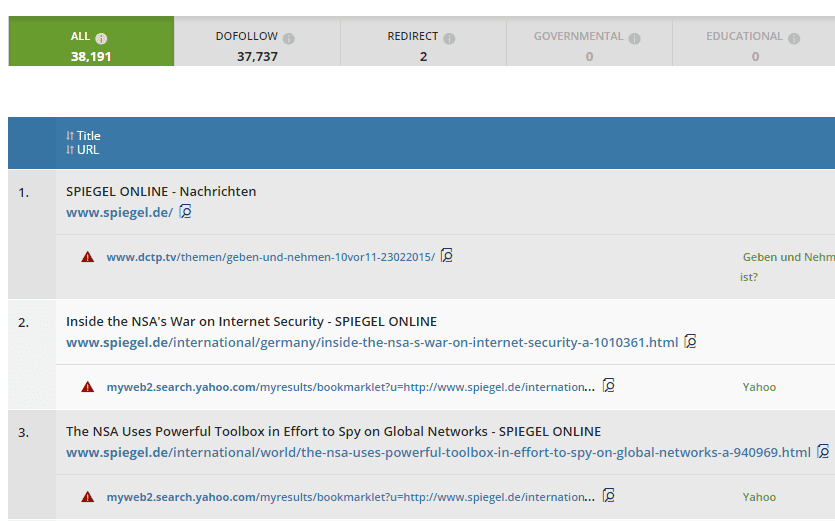
Nützliche Tools wie Xenu, Link Checker, ahref.com oder das Chrome Plug-In ‚Check my Links‘ helfen Ihnen, kaputte Links schnell aufzuspüren.
Wie Sie sehen hat spiegel.de einige Tausend kaputte ausgehende Links. Wird mal wieder Zeit für einen Check…
Seitenladegeschwindigkeit |
Folgende Onsite Tipps finden Sie in diesem Kapitel:
- Servergeschwindigkeit in Ordnung?
- Ladezeiten der wichtigsten Seiten in Ordnung?
- Komprimierung aktiviert?
- Caching aktiviert?
- Guter, schneller Host verwendet?
- CSS Sprites verwendet?
- Bilder für Webseiten optimiert?
- CSS komprimiert?
- JavaScript komprimiert?
- DNS Prefetch verwendet?
- Preconnect verwendet?
- Prefetch verwendet?
- Subresource verwendet?
- Prerender verwendet?
Servergeschwindigkeit in Ordnung?
Die Ladezeit einer Webseite hängt zum einen von Aufbau und Inhalt ab, zum anderen von der Performance des Servers:
Es gilt somit die Server-Antwortzeiten genauer unter die Lupe zu nehmen – vor allem zu Traffic-Hauptzeiten.
Bei einem Shared Hoster teilen sich im Normalfall mehrere Kunden einen Server, was unter Umständen der eigenen Webseite die Performance rauben kann. Daher lohnt es sich in Abhängigkeit zur Projektgröße, auf einen eigenen Server umzuziehen, um so Ausfälle und Geschwindigkeitseinbußen vermeiden zu können.
Ladezeiten der wichtigsten Seiten in Ordnung?
Bei der Optimierung der Seitenladegeschwindigkeit steht natürlich die Überprüfung der Servergeschwindigkeit stets an erster Stelle.
Sofern diese zufriedenstellend ist, gilt es im zweiten Schritt, die Ladegeschwindigkeit der wichtigsten Seiten zu untersuchen. Als Faustregel gilt: Je mehr Bilder, Videos, Plug-Ins und Widgets auf einer Seite zu finden sind, desto länger benötigt der User zum Laden. Die Ladegeschwindigkeit Ihrer Webseiten können Sie auf http://www.webpagetest.org testen.
Komprimierung aktiviert?
Sowohl aus Gründen der Usability als auch aus SEO-Perspektive lohnt es sich, einen Blick auf die gzip-Komprimierung zu werfen: Die Ladezeit kann unter Umständen enorm verkürzt werden, wenn der Server die HTML-Dateien vor der Weitergabe an den Browser komprimiert.
Zunächst sollten sie überprüfen, ob diese Komprimierung für Ihre Seite schon aktiviert ist: Dafür können sie einen Test auf der Seite http://www.gidnetwork.com/tools/gzip-test.php oder http://www.whatsmyip.org/http_compression/ starten. Sollte die Komprimierung nicht aktiviert sein, so empfiehlt sich eine entsprechende Anpassung.
Caching aktiviert?
In Webbrowsern gibt es einen integrierten Cache, der die Dateien der aufgerufenen Webseiten zwischenspeichert, so dass diese nicht bei jedem erneuten Aufruf neu geladen werden müssen. Dadurch verkürzen sich die Ladezeiten, was sowohl die Nutzer als auch die Suchmaschinen freut. Die Zwischenspeicherung ist insbesondere für Bilder, JavaScript Dateien und Stylesheets sinnvoll.
Um das Caching zu ermöglichen, muss diese Funktion auf dem Server installiert und korrekt eingestellt sein.
Guter, schneller Host verwendet?
Was tun, wenn Ihre Website viele große Dateien umfasst, die die Ladegeschwindigkeit bremsen und Sie immer mehr Besucher bekommen – Ihr aktueller Webserver-Anbieter jedoch nicht die Kapazitäten bietet, um dieses Problem zu beheben?
Wenn Sie Ihren Host nicht ändern können bzw. wollen, können Sie zur Beschleunigung der Ladezeit Ihrer Webseite ergänzend ein CDN nutzen. Wikipedia erläutert das Konzept der CDN folgendermaßen:
Ein Content Delivery Network (CDN), oder auch Content Distribution Network genannt, ist ein Netz lokal verteilter und über das Internet verbundener Server, mit dem Inhalte –insbesondere große Mediendateien – ausgeliefert werden.
CSS Sprites verwendet?
Ein Server benötigt bei jeder Anfrage eine bestimmte Reaktionszeit – die so genannte Paketumlaufzeit, um eine Datei zu übertragen. Wenn viele kleine Dateien zu laden sind und somit viele Anfragen an den Server geschickt werden, entsteht bei jeder Anfrage und somit beim Laden jeder einzelnen Datei eine Verzögerung aufgrund der Server-Reaktionszeit – und je nach Anzahl der Dateien kann sie sich spürbar summieren.
CSS Sprites sind einzelne Grafikdateien, die beliebig viele, kleinere Grafiken mit geringen Abständen zueinander in einer Datei zusammenfassen. So lädt der Browser – statt vieler Einzeldateien – nur noch die CSS Sprites Datei und somit alle Bilder auf einmal. Dadurch verringert sich die Ladezeit spürbar. Besonders geeignet für die Integration in CSS Sprites sind dabei kleine Grafikdateien wie Symbole, Buttons oder Icons.
Hier das Sprite von Amazon, damit Sie einen Eindruck bekommen, was man darin unterbringen sollte:
Bilder für Webseiten optimiert?
Ein wichtiger Faktor für die Performance Ihrer Webseite ist die Bildgröße aller Grafiken, die innerhalb einer Seite geladen werden müssen.
Grafikdateien werden standardmäßig in den Formaten .jpg, .gif oder .png gespeichert, wobei das verwendete Format von der Bildgröße und dem Verwendungszweck abhängt. Eine gute Übersicht über die Verwendung von Bildformaten finden Sie auf der Seite der Google Entwicklertools: https://developers.google.com/web/fundamentals/performance/optimizing-content-efficiency/image-optimization?hl=de
CSS komprimiert?
Auch der CSS-Code einer Seite kann optimiert werden, um die Ladegeschwindigkeit zu verbessern. Ein häufiges Problem stellt die Verwendung mehrerer CSS-Dateien dar, beispielsweise dann, wenn Plugins separate Stylesheets verwenden. Es ist daher sinnvoll, alle benötigten Stylesheets zu einer gemeinsamen zusammenzufügen.
Auch beim Erstellen der CSS-Datei kann auf diverse Dinge wie das Nutzen von Kurzschreibweisen und die Angabe von RGB-Werten für die Farben geachtet werden.
JavaScript komprimiert?
Wie oben schon beschrieben, kann die Ladezeit verbessert werden, wenn weniger Dateien geladen werden. Versuchen Sie deshalb auch JavaScript-Dateien in einer Datei zusammenzufügen und/oder nur JavaScript Dateien zu laden, die auf der jeweiligen Seite wirklich benötigt werden.
Komprimieren Sie außerdem Ihre JavaScript-Dateien mit der gzip-Methode. Auch hier kann einiges an Dateigröße und somit Ladezeit eingespart werden.
DNS Prefetch verwendet?
Platzieren Sie rel=“dns-prefetch“ im head-Element Ihrer Webseite, um die DNS-Auflösung Ihres Browsers zu beschleunigen.
Ihr Browser erhält durch den Befehl die Anweisung nur die DNS-Auflösung durchzuführen. Die Ladezeit sinkt hierdurch um 20 bis 250 Millisekunden, da bereits vor dem Klick oder der Weiterleitung die Domain bzw. URL in die benötigte IP-Adresse umgewandelt wird.
Dies ist besonders hilfreich, wenn die Inhalte Ihrer Seite von anderen Domains geladen werden. Da wir beispielsweise Amazon Cloudfront verwenden, laden wir den DNS von unserer Cloudfront Subdomain vor.
Preconnect verwendet?
rel=“preconnect“ ähnelt bei der Funktionsweise rel=“dns-prefetch“ und kann hiermit kombiniert werden. Platzieren Sie es ebenfalls im head-Bereich Ihrer Seite.
Unterschied ist, dass ein TCP- sowie TLS-Handshake durchgeführt wird. Auch hier werden einige Millisekunden gespart.
Der Einsatz ist vor allem zu empfehlen, wenn Sie ein SSL-Zertifikat auf Ihrer Seite verwenden.
Prefetch verwendet?
Mit dem Befehl rel=“prefetch“ können Sie bestimmte Ressourcen „vorladen“. Mit Ressourcen meinen wir dabei keine html-Seiten sondern JavaScript-, CSS oder Font-Dateien, die auf der nächsten Seite benötigt werden.
Sie nehmen also an, welche Seite der Nutzer als nächstes besuchen wird und laden wichtige Ressourcen im Voraus.
Dabei ist wichtig, dass die vorzuladenden Ressourcen „cachebar“ sind. Für html-Seiten sollten Sie deshalb lieber rel=“prerender“ (siehe unten) verwenden.
Hinweis: Browser verarbeiten diesen Befehl derzeit unterschiedlich. Da sich das Verhalten ändert, gehen wir an dieser Stelle nicht konkret auf einzelne Browser ein.
Subresource verwendet?
rel=“subressource“ verhält sich ähnlich wie rel=“prefetch“. Der Unterschied ist, dass Sie der Ressource eine weitaus höhere Priorität einräumen. Sie sollten sich also verdammt sicher sein, dass die Ressource wirklich benötigt werden wird.
Prerender verwendet?
Mit rel=“prerender“ können Sie ganze html-Seiten laden. Auch bei dieser Variante nehmen Sie an, welche Seite der Nutzer als nächstes aufrufen wird. Die Seite wird dann im Hintergrund geladen und steht sofort zur Verfügung, wenn der Nutzer den entsprechenden Link anklickt.
Google & Bing Webmaster Tools korrekt einrichten |
Folgende Onsite Tipps finden Sie in diesem Kapitel:
Google Webmaster Tools eingerichtet?
Das Google Webmaster Tool ist ein kostenloses Service- und Analysetool, mit dem Sie Google bei der Interpretation Ihrer Seite unterstützen können. Zusätzlich hilft es Ihnen dabei, mögliche Fehler zu finden und Verbesserungen vornehmen zu können.
Die Einrichtung ist einfach: Sie benötigen lediglich ein Google-Konto, mit dem Sie sich in den Webmaster Tools anmelden und Ihre Domain hinterlegen können. Im Anschluss wird die Inhaberschaft über einen Bestätigungscode verifiziert.
Manuelle Maßnahmen in Webmaster Tools überprüft?
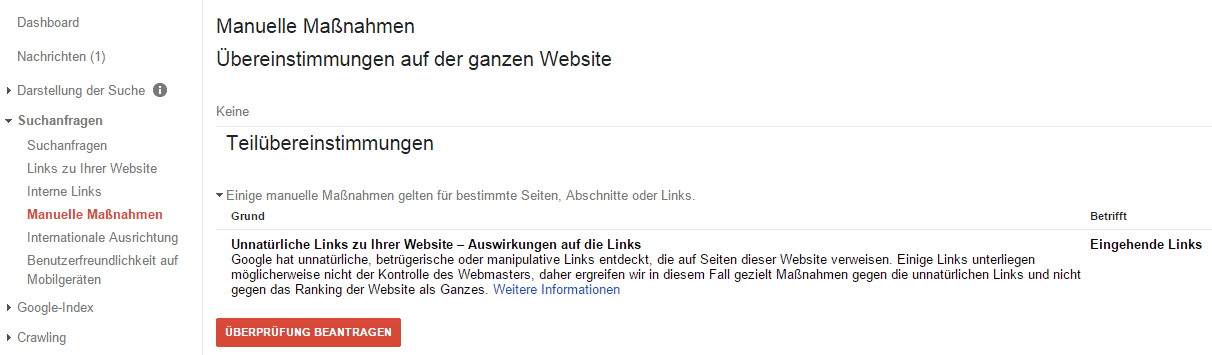
Jeder Webmaster und dessen Agenturen fürchten diese Nachricht von Google – vor allem wenn sie aktiven Linkaufbau betrieben haben.
Schauen Sie in den Webmaster Tools unter „Suchanfragen > Manuelle Maßnahmen“, ob eine Meldung vorliegt. Beheben Sie diese, um Ihre Rankings zurückzuerhalten.
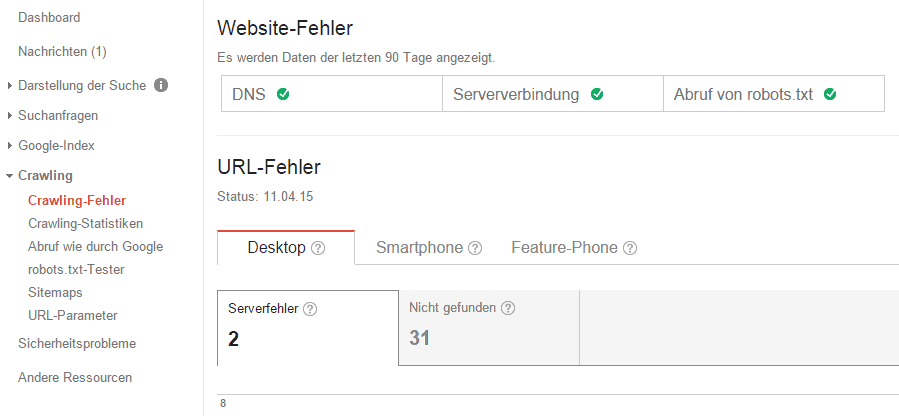
Fehler in Webmaster Tools überprüft?
Schauen Sie in den Webmaster Tools unter „Crawling > Crawling-Fehler“, ob Fehler auf Ihrer Seite vorliegen. Beheben Sie diese.
XML Sitemaps in Webmaster Tools hinterlegt?
Mit der Sitemap helfen Sie Google dabei, die Architektur sowie die Inhalte Ihrer Seite, besser zu verstehen. Achten Sie jedoch darauf, dass die Sitemap ebenfalls in der robots.txt Datei hinterlegt werden sollte. Eine Garantie für die Indexierung Ihrer URLs stellt das Verfahren nicht dar, jedoch schafft es die Grundvoraussetzung dafür.
Parameter-Behandlung eingestellt?
Wenn Sie auf Ihrer Webseite Session IDs oder andere URL-Parameter verwenden, sollten Sie die Parameter-Behandlung in den Google Webmaster Tools nutzen. Mit dieser Funktion können Sie Google mitteilen, wie mit den verschiedenen Parametern umgegangen werden soll.
Außerdem muss der Canonical-Tag eingesetzt werden, um auf die kanonische Seite (mit der statischen URL) zu verweisen.
Design Optimierung |
Folgende Onsite Tipps finden Sie in diesem Kapitel:
- Nutzer erfasst Inhalt der Seite in 3 Sekunden?
- Favicon verwendet?
- Barrierefrei gestaltet?
- Schriftgröße & Zeilenabstände an Zielgruppe angepasst?
- Alle Inhalte bei 1024 x 768 Auflösung sichtbar?
- Wichtigste Inhalte im Vordergrund positioniert?
- Eindeutige Buttons verwendet?
- ‚Call-to-Action‘ auf allen Seiten sichtbar?
- Mega Menu an Monitorgröße angepasst?
Nutzer erfasst Inhalt der Seite in 3 Sekunden?
Ihre Seite sollte so aufgebaut sein, dass sich der Betrachter innerhalb von drei Sekunden ein grobes Bild von der Webseite machen kann. In dieser Zeit erfasst er, worum es sich bei Ihrem Inhalt handelt und wie er auf der Seite navigieren muss.
Usability (zu Deutsch: Benutzerfreundlichkeit) ist ein nicht zu unterschätzender Erfolgsfaktor für die Onpageoptimierung: Umständliche Navigationsstrukturen können dazu führen, dass sicher der Nutzer im ersten Moment nicht zurecht findet und Ihre Seite wieder verlässt. Die Absprungrate wird somit unnötig erhöht.
Versetzen Sie sich daher in die Lage Ihrer Besucher und versuchen Sie, Ihre Seite mit fremden Augen zu sehen.
Favicon verwendet?
Das Favicon wird neben dem Titel auf den Tabs bzw. dem Dokumenten-Titels des Browsers angezeigt. Man könnte es als Miniatur-Variante Ihres Logos bezeichnen.
Binden Sie das Favicon im Header aller Seiten ein, um den Wiedererkennungswert Ihrer Seite zu erhöhen.
Barrierefrei gestaltet?
Wenn Sie die Usability Ihrer Webpräsenz verbessern wollen, sollten Sie diese ebenfalls so gestalten, dass auch Menschen mit Einschränkungen Ihren Inhalt nutzen können.
Verbesserungsmöglichkeiten sind dabei unter anderem:
- skalierbare Schriftgrößen
- ein anpassbares Farbschemata, um das Kontrastverhältnis zu verbessern
- die Steuerbarkeit Ihrer Webseite mit der Tab-Taste (statt nur per Maus)
- beschreibende alt-Texte für Grafiken: So können sich Sehbehinderte von ihrem Screen Reader vorlesen lassen, was auf einem Bild zu sehen ist.
Mehr zum barrierefreien Webdesign: http://www.barrierefreies-webdesign.de/
Schriftgröße & Zeilenabstände an Zielgruppe angepasst?
Auf der Website des BITKOM (Bundesverband Informationswirtschaft, Telekommunikation und neue Medien e. V.) ist zu lesen, dass 47% der Internetnutzer über die schlechte Lesbarkeit der Texte im Netz klagen.
Natürlich gibt es keinen perfekten Wert für die Schriftgröße – übliche sind jedoch zwischen 12 und 16 Pixeln. Die Zeilenhöhe (resp. der Zeilenabstand) in Fließtexten sollte idealerweise 140 bis 160 Prozent der Schriftgröße betragen.
Alle Inhalte bei 1024 x 768 Auflösung sichtbar?
Als Richtwert für die kleinste gängige Bildschirmauflösung gilt das Format 1024 x 768 Pixel, weshalb Sie dementsprechend darauf achten sollten, dass die Darstellung Ihrer Inhalte für alle gängigen Auflösungen angepasst ist (siehe Responsive Design). Bei gängigen CMS Systemen wie WordPress werden die Größen jedoch automatisch angepasst.
Wichtigste Inhalte im Vordergrund positioniert?
Bei der Erstellung des Designs ist darauf zu achten, dass die wichtigsten Inhalte und Elemente in den Fokus gerückt werden. Setzen Sie Prioritäten zwischen Inhalten, die sofort erkennbar sein müssen, und solchen, die beispielsweise erst beim Scrollen sichtbar sein sollen.
Hauptseiten sollten offensichtlich verlinkt sein, damit der Nutzer diese direkt erkennt und erreichen kann. Wenn Sie einen Blog nutzen, um Ihre Kunden über aktuelle Themen zu informieren, sollten sie ebenfalls dafür sorgen, dass dieser gut sichtbar ist.
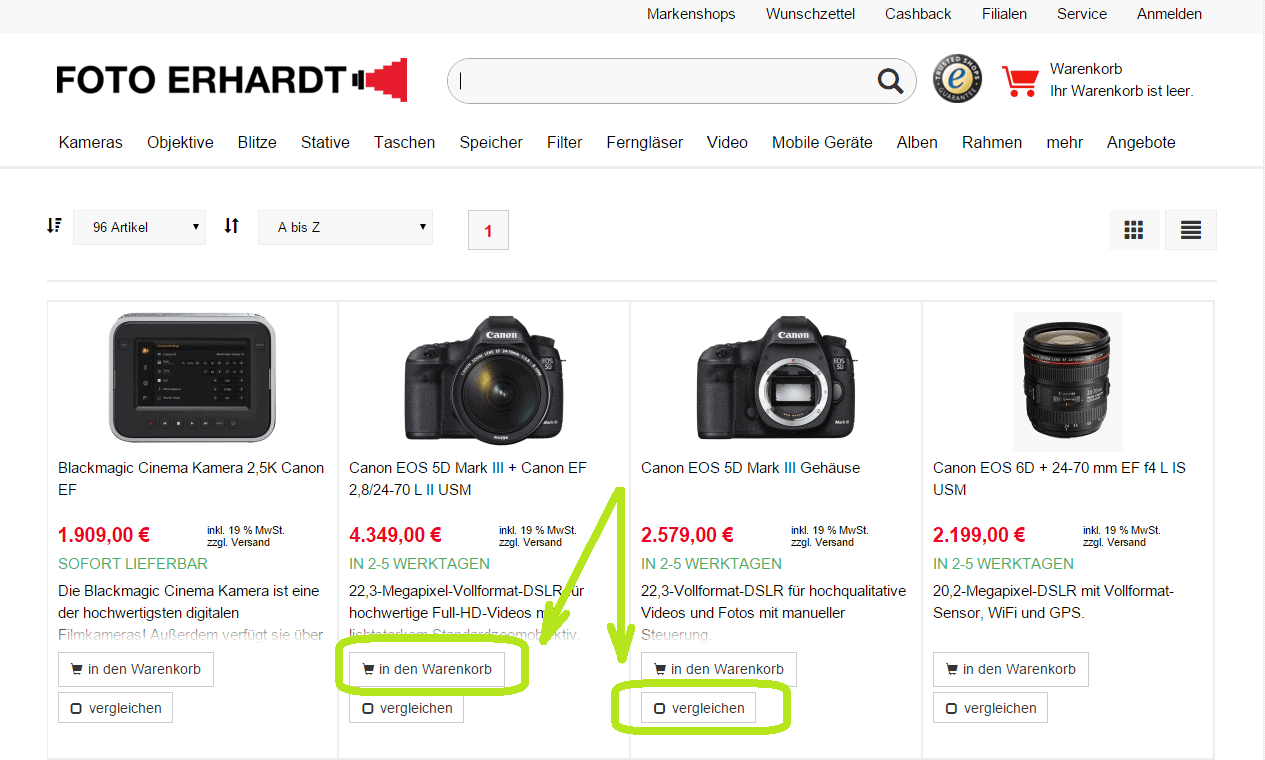
Eindeutige Buttons verwendet?
Der Internetnutzer mag – was die Seitennavigation angeht – keine Rätsel, Geheimnisse und Überraschungen. Es muss direkt und schnell erkennbar sein, welche Funktionen auf einer Seite verfügbar sind.
Daher ist es wichtig, dass Sie eindeutige Buttons verwenden, die dem Besucher Ihrer Seite zweifelsfrei verraten, was er zu erwarten hat, wenn er sie anklickt.
Dies ist nicht nur aus Gründen der Usability, sondern auch aus rechtlichen Gründen ratsam: Die diesbezüglichen EU-Gesetze besagen, dass der Kunde beispielsweise beim Abschluss eines Kaufvertrages im Internet, eindeutig, d.h. über die Beschriftung des Buttons, darübert informiert werden muss, dass er einen Kauf tätigen wird.
‚Call-to-Action‘ auf allen Seiten sichtbar?
Der so genannte ‚Call-to-Action‘ (CTA) fordert den Nutzer auf eine bestimmte Handlung durchzuführen. Folgende Handlungen kommen dafür infrage:
- Kauf-Button
- Eintragung in Newsletter
- Formular ausfüllen & abschicken
Ihren Call-to-Action sollten Sie nicht zu aufdringlich designen und platzieren. (Andererseits sollte er jedem Webseitenbesucher direkt ins Auge stechen.)
Mega Menu an Monitorgröße angepasst?
Große Menüs – sogenannte Mega Menus – kommen immer häufiger zum Einsatz. Sie können dem Nutzer einen schnellen Überblick darüber verschaffen, was Sie auf Ihrer Seite anbieten.
Wenn Sie ein Mega Menu auf Ihrer Seite verwenden, sollten Sie jedoch aufpassen, dass es nicht den gesamten Screen verdeckt und der Nutzer die Seite nicht mehr richtig bedienen kann.
Expertentipp von Daniel Young, dxydoes.com
Bei der Erstellung einer Webseite können zahlreiche Faktoren und Elemente zusammenkommen, die die Konzeption zur Herausforderung werden lässt. Es gibt zwar Baukästen, die Standard-Webseiten anbieten, jedoch ist das nicht im Sinne einer benutzerfreundlichen Webseite. Um als Design-Agentur eine erfolgreiche Webseite konzipieren zu können, benötigen wir vorab so viele Informationen wie möglich. Erhalten wir Informationen nicht ausführlich genug, kann sich das auf die Leistung und Wahrnehmung der Webseite auswirken. Warum das so ist? Die Webseite repräsentiert einen bestimmten Service, ein Produkt oder gar eine komplette Produktlinie einer Marke. Somit hat jede Marke eine intendierte Zielgruppe, die nun auch auf der Webseite repräsentiert werden muss. Erhalten wir diese Informationen nicht vorab, kann es passieren, dass wir eine Webseite entwickeln, die die Zielgruppe nicht optimal trifft.
Wir entwickeln daher vorab verschiedene Personas, die die verschiedenen Typen der Zielgruppe beschreiben, um darauf aufbauend erste Mockups zu erstellen, die eine vage Idee von der Webseite geben. Was benötigt der Nutzer, um sich auf der Seite überhaupt zurechtzufinden? Was für Inhalte erwartet der Nutzer? In welchem Umfeld und wann nutzt der Nutzer die Webseite? Solche und weitere Fragen helfen dabei, den Zweck und das letztendliche Ziel der Webseite zu verstehen. Auch Mood Boards werden eingesetzt, um verschiedene Stile einer Webseite aufzeigen zu können. Ältere Menschen fühlen sich stilistisch bei bestimmten Farben und Formen eher aufgehoben, als jüngere Menschen, die von einer Webseite andere Erwartungen haben.
Haben wir die Informationen ausgewertet und zusammengeführt, bieten wir dem Kunden erste Konzeptionen und Wireframes an, die regelmäßig in Abstimmungsprozessen mit ihm bearbeitet werden, bis dieser zufrieden ist. Da kann mitunter ein einfaches A/B-Testing helfen, zwei mögliche Versionen einer Webseite von Test-Nutzern bewerten zu lassen. Herrscht Klarheit über das endgültige Design, fangen wir an zu programmieren und das Konzept in Pixel zu gießen. Hier sollte es nun endgültig Klarheit über das Ziel der Webseite geben. Spätere Korrekturen während der Programmierung sind zeitaufwendig und führen beidseitig zu Frust.
Fällt jetzt z.B. auf, dass Nutzer zu 80% über mobile Geräte die zu bauende Webseite ansteuern, wäre ein bereits entwickeltes Konzept für eine komplexe Desktop-Webseite für das zugehörige Geschäft von Nachteil. Zum einen führt diese Umsetzung zu einer mangelnden User Experience beim Nutzer, der eventuell einfach nur genervt ist, und, was wesentlich relevanter ist, wird Google diese Webseite im Ranking abstrafen. Das Google-Update vom 21. April 2015 bevorzugt fortan Webseiten, die für mobile Endgeräte wie Smartphones und Tablets entwickelt wurden. Im schlimmsten Fall bleiben ihnen dann die Kunden weg.
Der oben beschriebene Ablauf steht natürlich nicht exemplarisch für eine Webseite und ist nur ein kurzer Abriss, soll aber dennoch einen Eindruck vermitteln, wie eine Konzeption ablaufen kann. Mit einer Webseite ist es wie mit einem Haus: je größer und umfangreicher das Projekt, desto komplexer wird die Umsetzung. Ohne eine transparente Kommunikation zwischen Kunde und Agentur wird die Entwicklung der Webseite daher nur unnötig erschwert.
Tracking Code Analyse |
Folgende Onsite Tipps finden Sie in diesem Kapitel:
- Analytics Code 1x in jeder Seite?
- Event Tracking für wichtigste Besucher-Ereignisse eingerichtet?
- Interne Suchen werden korrekt gemessen?
- Demographische Daten werden getrackt?
- Eigene Besuche exkludiert?
- Werbeplattformen korrekt implementiert?
- Custom Campaign Parameters verwendet für unterschiedliche Marketing-Kanäle
- Meta Refresh & JavaScript Redirects nicht verwendet?
- Referrer Spam ausgeschlossen?
Analytics Code 1x in jeder Seite?
Google Analytics ist ein wertvoller Bestandteil einer guten Onpage Optimierung, da es wichtige Daten zu den Besuchern Ihrer Webseite und deren Verhalten liefert. Es hilft auf diese Weise Ihre Webseite optimal an den Nutzer anzupassen. Ein weiterer Pluspunkt ist, dass es für Sie kostenfrei nutzbar ist.
Deswegen ist es wichtig zu überprüfen, ob auch auf allen Unterseiten der Code für Google Analytics korrekt eingebunden wurde.
Nur ein Code eingebunden?
Überprüfen Sie, ob sich nur ein Code im Quelltext befindet und ob dieser wirklich auf jeder einzelnen Seite eingebunden wurde.
Event Tracking für wichtigste Besucher-Ereignisse eingerichtet?
Mit dem Event Tracking ist es Ihnen möglich zu messen, wie die Besucher auf Ihrer Seite mit Ihrem Inhalt interagieren. Zum Beispiel kann festgestellt werden, wie oft ein bestimmter Button geklickt wurde.
Auf der Seite von Google Analytics findet sich eine genaue Anleitung dafür was getan werden muss, um derartige Messungen vorzunehmen.
Interne Suchen werden korrekt gemessen?
Auf den meisten Seiten ist es möglich interne Suchanfragen zu starten. Oftmals kann dadurch in Shops direkt zum gewünschten Produkt oder zur gewünschten Kategorie navigiert werden.
Gelangt ein Nutzer über die interne Suche auf eine bestimmte Landingpage, ist dies natürlich anders zu bewerten, als wenn dieser Nutzer über eine externe Suchmaschine auf Ihre Seite gelangt.
Demographische Daten werden getrackt?
Es ist zusätzlich möglich, demographische Daten zur Herkunft Ihrer Besucher zu erheben. Dies funktioniert sowohl national, als auch international.
Eigene Besuche exkludiert?
Damit Ihre eigenen Besuche nicht in den Statistiken von Google Analytics auftauchen ist es wichtig, diese auszuschließen. Dies geschieht über Cookies bzw. über die Ausschließung Ihrer eigenen IP-Adresse. Letzteres ist in Deutschland jedoch nicht mehr möglich, da die letzten Ziffern der IP-Adresse nicht übermittelt werden dürfen.
Welche Einstellungen im Detail vorgenommen werden müssen, wird ebenfalls auf den Seiten von Google Analytics erklärt.
Werbeplattformen korrekt implementiert?
Es ist wichtig, dass alle Werbeplattformen korrekt über Tracking Codes eingebunden werden.
Tracking Codes (vor allem Remarketing Codes) sollten hinterlegt sein für:
- AdWords
- Plista
- Adsense (sofern Sie Adsense auf Ihrer Seite nutzen möchten)
Custom Campaign Parameters verwendet für unterschiedliche Marketing-Kanäle
Google Analytics bietet Ihnen die Möglichkeit sogenannte Tracking-Parameter an Ihre URLs zu hängen und so besser messen zu können, woher bestimmte Besucher kommen.
Speziell für Werbekampagnen sollten Sie diese Parameter einsetzen, um anschließend eine detailliertere Auswertung vorzunehmen.
Mehr Informationen unter: Google URL Builder
Meta Refresh & JavaScript Redirects nicht verwendet?
Diese Art der Weiterleitung verringert die Absprungrate, da Besucher beim Klicken auf einen Zurückbutton umgeleitet werden. Aufgrund dessen, dass diese Technik jedoch gegen die Google Richtlinien verstößt, sollten Sie ihren Einsatz vermeiden.
Referrer Spam ausgeschlossen?
Wenn in Ihrem Analytics Account Besucher über Quellen wie „best-seo-software.xyz“, „semalt-semalt.com“ und anderen Seiten kommen, die nicht auf Ihre Seite verlinken, könnt ihr diese mit ein paar Tricks ausschließen. Gerade wenn Sie noch nicht so viele Besucher haben, macht der Spam gleich 50% Ihres gesamten Traffics aus.
Unterscheiden müssen Sie bei dem Spam zwischen Ghost Referrern und Crawler Referrern.
Da der Crawler Referrer Spam Ihre Seite tatsächlich besucht, können Sie diesen per .htaccess Datei von einem Besuch ausschließen.
Ghost Referrer Spam besucht Ihre Seite aber nicht wirklich. Die Besucher werden nur vorgetäuscht, indem über das Measurement Protocol falsche Seitenaufrufe oder Ereignisse an Analytics geschickt werden. Um diese Art von Besuchern auszuschießen, empfehle ich die Methode von den Kollegen bei Ranking-Check.
Rich Snippets |
Folgende Onsite Tipps finden Sie in diesem Kapitel:
Unternehmens-Snippets eingebunden?
Unternehmensspezifische Snippets werden von Google bereits akzeptiert: So können Sie u.a. Firmenbezeichnung und Logo, Adresse, Kontaktdaten und Öffnungszeiten mit entsprechenden Tags versehen.
Bei den Suchanfragen erkennt man dies daran, dass die bestimmten Firmendaten direkt rechts oben seitlich von den organischen Suchergebnissen angezeigt werden (siehe Bild).
Produkt-Snippets eingebunden?
Für die Angabe bestimmter Produkte in den Rich Snippets gibt es ebenfalls bestimmte Markups, die auf jeden Fall sinnvoll sind zu nutzen.
In bestimmten <ahref=“http://www.schema.org“> Übersichten findet man dazu dann auch die Möglichkeiten, die die Suchmaschinen bisher auch berücksichtigen. Hier lohnt es sich einen Überblick zu verschaffen und zu schauen welche dieser Markups für die eigenen Produkte sinnvoll sind.
An dieser Stelle gilt, Rich Snippets sind natürlich sinnvoll, jedoch nur, wenn diese auch wirklich passend zu den eigenen Produkten sind.
Author-Tag eingebunden? (nur bei Blogs)
Bei einem Blog ist es wichtig anzugeben, wer den jeweiligen Beitrag geschrieben hat.
Auch hierfür gibt es spezielle Tags, die diese Information in die Rich Snippets übertragen.
So kann der Autor des Blogs oder auch Blogartikels direkt markiert und der Suchmaschine mitgeteilt werden.
Das Autorenbild wird derzeit jedoch nicht mehr in den Suchergebnissen angezeigt.
Webseite mit Google+ Seite verknüpft?
Neben dem Author-Tag können Sie Google auch mitteilen zu welchem Google+ Firmenprofil Ihre Seite gehört.
Suchfeld Optimierung |
Folgende Onsite Tipps finden Sie in diesem Kapitel:
Suchfeld einfach zu finden?
Die Auffindbarkeit des Suchfelds auf der Seite beeinflusst die Entscheidung des Nutzers, dieses Feature zur Produktsuche zu nutzen. Wenn die Suchfunktion für Ihre Webpräsenz wichtig ist, sollte das Suchfeld dementsprechend prominent und gut sichtbar platziert sein.
Manche Websites haben die Tendenz, ihre Suchfelder klein und schwer auffindbar zu gestalten – vermutlich im Bemühen um ein klares, puristisches Design.
Als Beispiel kann hier Ecco dienen – das Suchfeld ist sehr diskret und kann leicht übersehen werden. Ausgeglichen wird dies höchstens dadurch, dass es nicht von anderen Navigationselementen im Seitenkopf verdrängt wird.
Buch.de dagegen legt viel größeren Wert auf die Suchfunktion – das Suchfeld kann man nicht verfehlen.
Suchfeld auf jeder Seite?
Ein auf jeder Seite zugängliches Suchfeld ermöglicht es dem Kunden, jederzeit zur Produktsuche zurückzukehren. Somit bietet sich eine alternative Navigationsmöglichkeit – anstatt sich bspw. durch Kategoriebäume zu klicken.
Eine Ausnahme bilden allerdings sämtliche Seiten, die der Kaufabwicklung dienen. Hier würde ein Suchfeld eine unnötige Ablenkung darstellen, denn schließlich soll sich der Kunde ja auf den Kauf- und Bezahlprozess konzentrieren.
Suchfeld groß genug für normale Suchen?
Die erforderliche Größe des Suchfelds variiert von Shop zu Shop, je nachdem, um was für Produkte es sich handelt. Es ist jedoch wichtig, dass das Feld genug Platz für die häufigsten Suchen bietet.
So wird die Suche nach Elektroartikeln, die häufig längere Produktbezeichnungen haben, unnötig verkompliziert, wenn der Text im Suchfeld ‚verschwindet‘. Das erschwert es dem Nutzer, beim Tippen fehlerhafte Eingaben zu bemerken und korrigieren.
Bei Amazon dagegen passt dieselbe lange Produktbeschreibung problemlos in das Suchfeld. Das ist unabdingbar für einen Händler mit einer solchen Sortimentsbreite.
Platzhalter ermutigt Suche?
Platzhalter-Begriffe ermuntern den Kunden zur Nutzung der Suchfunktion. Zugleich bieten sie Vorschläge, wonach er suchen könnte.
Durch die Einbindung von Such-Daten können auch bspw. die populärsten Marken vorgeschlagen werden.
Die Platzhalter können dabei auch zielgruppenspezifisch angepasst werden
Sobald der Nutzer das Suchfeld anklickt, um eigene Suchbegriffe einzugeben, sollte der Platzhalter-Text natürlich verschwinden. JavaScript ermöglicht dies ohne großen Aufwand – umso ärgerlicher ist es, wenn der Kunde erst einmal selbst den Platzhalter-Begriff löschen muss!
Dies gilt auch und umso mehr, wenn der Nutzer nach einer ersten, erfolglosen Suche ein zweites Mal suchen möchte:
Autocomplete verwendet?
Autocomplete ist ein nützliches Feature, um das Benutzererlebnis zu verbessern: Es nimmt dem Nutzer nämlich einen Teil der Tipp-Arbeit ab.
Sobald der Nutzer mit dem Eintippen des Suchbegriffs beginnt, werden ihm passende Produkte vorgeschlagen. Bei smarter Programmierung beruhen die Vorschläge auf den Such-Daten der Website und zeigen die wahrscheinlichsten Produkte zuerst.
Die gleichzeitige Anzeige von Bildern ist nicht nur optisch ansprechend, sondern bietet dem Nutzer auch einen schnellen Überblick über die Produkte.
Besonders hilfreich ist die Autocomplete-Funktion, wenn der Nutzer nicht weiß, welches die korrekte Schreibweise ist. Dank der Ergänzungsvorschläge kann er das gewünschte Produkt trotzdem schnell finden.
Wichtig ist dies bspw. für Buchhändler – nicht jeder, der den Klassiker „Archipel Gulag“ lesen möchte, weiß schließlich, wie man den Autor buchstabiert.
Keiner der anderen deutschen Buchhändler bietet eine ähnlich gute Suchfunktion.
Auch für Reiseportale, auf denen naturgemäß oft fremdsprachige Ortsnamen gesucht werden, ist die Autocomplete-Funktion überaus hilfreich.
Autocomplete zeigt Produkte?
Die Autocomplete-Funktion erleichtert den Kunden nicht nur die Eingabe des gewünschten Suchbegriffs, sondern bietet auch Merchandising-Optionen.
Sobald bspw. diese Suchfunktion erkennt, dass der Kunde eine Mü… sucht, zeigt sie sofort passende Produktvorschläge – also verschiedene Mützen, komplett mit Bild, Produktname und Preisangabe. Auch bei diesen Vorschlägen können durch Analyse der Such-Daten die Produkte ausgewählt werden, die dem Nutzer mit größter Wahrscheinlichkeit gefallen.
Suche in Kategorie möglich?
Die Einschränkung der Suche auf bestimmte Kategorien erhöht die Wahrscheinlichkeit, dass der Nutzer das gewünschte Produkt schnell findet.
Besonders sinnvoll ist dies für Anbieter mit sehr breitem Sortiment, wie bspw. Ebay.
Suchergebnis- & Kategorie-Optimierung |
Folgende Onsite Tipps finden Sie in diesem Kapitel:
- Guter Umgang mit Rechtschreibfehlern?
- Guter Umgang mit Synonymen?
- Suche erkennt Produktfeatures wie z.B. Farben?
- Suche nach Produktnummern möglich?
- Suchen auf zweitem Server verarbeitet?
- Suchergebnis ist relevant?
- „0 Ergebnisse“-Seiten verhindert?
- Suchphrase oder Kategorie über den Suchergebnissen angezeigt?
- „In Warenkorb“-Button verwendet?
- Preis angezeigt?
- Technische Details angezeigt?
- Ergebnis filterbar?
- Suchergebnis sortierbar?
- Gitter- & Listenansicht einstellbar?
- „Social Proof“ in Ergebnissen?
- Ausgabe von Nicht-Produkten als Ergebnis?
- Produktvorschau möglich?
- Bilder wechseln bei Mouse-Over?
Guter Umgang mit Rechtschreibfehlern?
Ein guter Such-Algorithmus sollte mit kleineren Rechtschreibfehlern oder falsch geschriebenen Markennamen klarkommen.
Während Saturn hinter einem ‚ipat‘ ganz richtig das gewünschte Produkt vermutet…
… läuft dieselbe Suche bei Medimax ins Leere. Dafür gibt’s zum Trost eine lustige Eule.
Guter Umgang mit Synonymen?
Smarte Such-Algorithmen machen dem Nutzer auch dann relevante Vorschläge, wenn er einen Begriff verwendet, der nicht 100% der Produktbezeichnung entspricht. Dasselbe gilt für Suchen nach einer Marke, die Ihr Online-Shop nicht führt.
So bietet dieser Drogeriemarkt anstelle des gesuchten Markenprodukts ein passendes Äquivalent aus seinem Sortiment:
Suche erkennt Produktfeatures wie z.B. Farben?
Wenn die Produkte in verschiedenen Ausstattungsvarianten – bspw. Farben – angeboten werden, sollte die Suchfunktion entsprechende Anfragen erkennen können und die gezeigten Ergebnisse entsprechend anpassen.
Hier werden beispielsweise zum Suchbegriff „roter Pullover“ sämtliche, in verschiedenen Farben erhältliche Modelle in der roten Variante angezeigt:
Suche nach Produktnummern möglich?
Die Möglichkeit zur Suche nach Produkt- bzw. Artikelnummern empfiehlt sich insbesondere für solche Anbieter, die Kataloge versenden. Die gezielte Suche nach einer Artikelnummer deutet in vielen Fällen auf eine konkrete Kaufabsicht!
So führt die Suche nach der Artikel-Nummer bei Otto.de …
… direkt zum gewünschten Produkt!
Suchen auf zweitem Server verarbeitet?
Um Ihren Nutzern möglichst schnell Ergebnisse anzeigen zu können, sollten Sie Ihre Suche auf einen zweiten Server auslagern oder komplett an spezielle Dienstleister übergeben.
So stellen Sie sicher, dass selbst bei vielen Besuchern die Suche nicht beeinträchtigt wird.
Suchergebnis ist relevant?
Der wichtigste Faktor für die Nutzerzufriedenheit ist die Relevanz der Suchergebnisse.
Damit zu jeder Suchanfrage möglichst passende Ergebnisse angezeigt werden, ist die präzise Auszeichnung aller im Sortiment verfügbaren Produkte mit Tags oder Meta-Daten unerlässlich.
Adidas bspw. zeigt mir zum Suchbegriff „blauer Hoodie“ genau das, wonach ich gesucht habe.
Der Algorithmus erkennt also ganz vorbildlich die gewünschte Kombination von Farbe und Kleidungsstück, ohne über die deutsche Adjektiv-Deklination („blauer Hoodie“ statt „Hoodie blau“) zu stolpern.
Das gelingt nicht allen Wettbewerbern …
„0 Ergebnisse“-Seiten verhindert?
„Diese Suche erzielte leider kein Ergebnis.“ Diese für den Nutzer sehr frustrierende Meldung sollten Sie nach Möglichkeit vermeiden. Erreichen lässt sich dies durch intelligente Autocomplete-Algorithmen sowie einen bewussten Umgang mit Rechtschreibfehlern und Synonymen.
Levi’s gibt dem Nutzer nicht nur allgemeine Suchtipps, sondern schlägt ihm auch gleich mögliche Suchkategorien wie auch die beliebtesten Produkte vor.
Suchphrase oder Kategorie über den Suchergebnissen angezeigt?
Wenn Suchbegriff(e) oder Warenkategorie über den Suchergebnissen angezeigt werden, bietet dies dem Nutzer einerseits ein sofortiges Feedback – das sind die Resultate zu Deiner Suche!
Zum anderen wird ihm dadurch ermöglicht, die ursprüngliche Suche durch weitere Begriffe zu ergänzen oder einzelne Wörter davon zu löschen, um präzisere Resultate zu erzielen.
„In Warenkorb“-Button verwendet?
hier gab’s nix spezifisches, da hab ich mal frei geschrieben. Zum „Weiterlesen“ Button fällt mir nix ein. Weiter einkaufen? Ich kenn ansonsten noch die Option, Suchergebnisse auf eine Merkliste + eine Vergleichsliste zu packen – das wär doch auch noch ein sinnvoller Punkt? Den ergänz ich hier auch mal
Eine Produktsuche deutet auf eine potentielle Kaufabsicht – also legen Sie es Ihren Kunden keine Steine in den Weg, sondern machen Sie es ihm möglichst einfach, diese zu verwirklichen. Dazu gehört die Option, das Produkt direkt aus den Suchergebnissen mit einem Button-Klick in den Warenkorb zu legen.
Ein weiterer Service für Ihre Nutzer ist das Anbieten von Produktvergleichen. Ein entsprechender Button in den Suchergebnissen nimmt dann die ausgewählten Produkte in eine Tabelle auf, in der die technischen Merkmale dann detailliert gegenübergestellt werden.
Preis angezeigt?
Der Preis ist ein entscheidender Faktor für die Kaufentscheidung Ihrer Kunden und sollte somit auf jeden Fall in den Suchergebnissen mit angezeigt werden.
Technische Details angezeigt?
Gerade bei elektronischen Geräten, wie bspw. bei Laptops ist es sinnvoll, in der Vorschau der Suchergebnisse auch technische Details anzuzeigen. So kann der Nutzer die Ausstattung der verschiedenen Produkte schnell vergleichen, ohne die einzelnen Produkt-Seiten aufsuchen zu müssen.
Ergebnis filterbar?
Um die Suchergebnisse sinnvoll einzugrenzen, sind Filteroptionen unerlässlich. Zu den häufigsten Filtern gehören: Produktkategorie, Marke, Preisspanne, Farbe, Zielgruppe, Größe bzw. Menge und Nutzerwertung.
Nutzerbewertungen und Produktrezensionen senden wichtige Signale an den potentiellen Käufer. Warum sollten Sie also nicht in die Ergebnisseiten von Suchfunktionen eingebunden werden?
Conrad bspw. ermöglicht seinen Kunden, anhand der Zahl der vergebenen Sterne zu filtern:
Suchergebnis sortierbar?
Verschiedene Sortieroptionen ermöglichen dem Nutzer, die Suchergebnisse nach Relevanz zu ordnen – ob nun nach dem preisgünstigsten oder teuersten, nach Neuheiten, Bestsellern oder anderen Kriterien.
Gitter- & Listenansicht einstellbar?
Ein weiteres sinnvolles Feature ist das Einstellen verschiedener Ansichten – als Liste oder Gitter, mit 10, 20 oder 50 Ergebnissen pro Seite. So kann jeder Nutzer selbst entscheiden, wie er die Suchergebnisse am liebsten betrachten will.
„Social Proof“ in Ergebnissen?
Als ‘social proof’ bezeichnet man die Tendenz von Menschen, in bestimmten Situationen davon auszugehen, dass die Verhaltensweisen anderer Personen korrekt sind und somit als Maßgabe für das eigene Handeln dienen können.
So informiert Booking.com seine Nutzer, wie viele Personen sich ein bestimmtes Hotel gerade ansehen, wie häufig dieses Hotel heute bereits gebucht wurde und wie viele – bzw. wie wenige – Zimmer noch verfügbar sind.
Ausgabe von Nicht-Produkten als Ergebnis?
Nicht jeder Nutzer möchte ein bestimmtes Produkt – vielleicht sucht er ja auch Aufbau- oder Bedienungsanleitungen oder den Kundenservice?
So bietet die Alnatura-Website Ihren Nutzern bei der Suche nach „Dinkel“ sowohl entsprechende Produkte wie auch Rezepte, redaktionelle Beiträge und relevante FAQs.
Produktvorschau möglich?
Nutzer, die die Suchfunktion eines Online-Shops nutzen, haben oft eine klare Kaufabsicht – deutlich sichtbar ist dies in den Konversionsraten, die deutlich höher sind als bei anderen Seitenbesuchern.
Dementsprechend sollte der Kaufabschluss so einfach wie möglich gemacht werden.
Eine attraktive Option ist bspw. die Produktvorschau, die dem Nutzer eine Mini-Version der Produktseite anzeigt. Diese bietet bereits alle nötigen Auswahlmöglichkeiten – bspw. Größe und Farbe – sowie einen Bestell-Button, mit dem das Produkt in den Warenkorb gelegt werden kann.
Bilder wechseln bei Mouse-Over?
Mouseover-Effekte auf der Ergebnisseite ermöglichen es, das Produkt im Nutzungskontext oder in verschiedenen Ausführungen und Ansichten zu zeigen.
Bei Zalando bspw. erscheinen zu den abgebildeten Handtaschen verschiedene Farbvarianten wie auch Mode-Photos, die die Tasche an einem Model zeigen. So erhält der Kunde gleich einen besseren Eindruck von dem Produkt.
Mobile Optimierung |
Folgende Onsite Tipps finden Sie in diesem Kapitel:
- Seite auf Mobiltelefon überprüft?
- Google Analytics für die separate Mobil-Version Ihrer Webseite integriert?
- „Dynamic Serving“ vary http Header verwendet?
- Mobile Version entspricht Erwartungshaltung des Besuchers?
- Mobile Seiten korrekt umgeleitet?
- Mobil & Desktop durch korrektes Markup verbunden?
- „App Install Interstitials“ dezent angezeigt?
Seite auf Mobiltelefon überprüft?
Anfang 2015 gab Google bekannt, dass die Verfügbarkeit einer mobilen Version ab 21. April 2015 ein Rankingfaktor wird. Viele Webseitenbetreiber wurden zudem über die Google Webmaster Tools dazu aufgerufen, Ihre Webseite für „mobile“ Endgeräte zu verbessern.
Sie haben hierfür zwei Möglichkeiten:
- responsives Webdesign
- separate mobile Webseite
Responsives Webdesign bedeutet, dass sich Ihre Seite automatisch – mittels CSS – an die Bildschirmgröße des Nutzers anpasst. Vorteil von responsivem Design ist die einfache, ressourcenschonende Wartung und einer Version Ihrer Webseite werden alle SEO-Benefits gutgeschrieben. Nachteile treten vor allem bei großen Webseiten auf, da Sie sehr viele einzelne Seiten testen und eine Reihe von einzelnen CSS-Befehlen beachten müssen.
Eine separate mobile Webseite lohnt sich vorallem, wenn Ihre Desktop-Version erweiterte Suchfunktionen, Rich UI, Dashboards, Kalkulatoren, Fragebögen und andere Formulare bietet. Wenn Sie eine solche komplexe Seite betreiben, dem Nutzer aber ohnehin nur selektierte Inhalte in der mobilen Version zur Verfügung stellen möchten, sind Sie in der Regel mit einer separaten Mobil-Version besser beraten.
Tipp: Wenn Sie bereits Probleme mit der Ladegeschwindigkeit der Webseite haben, ist responsives Design evtl. nicht der richtige Weg. Der zusätzliche Code kann die Seite zusätzlich verlangsamen. Hier wäre eine extra schlanke Version für die mobilen Nutzer eine praktikablere Lösung.
Quelle: http://de.slideshare.net/telezent/responsive-design-vs-dynamic-serving-vs-separate-mobile-website
Google Analytics für die separate Mobil-Version Ihrer Webseite integriert?
Bitte achten Sie darauf, Ihren Google Analytics Code auch in der mobilen Version zu hinterlegen und entsprechende Änderungen in Google Analytics vorzunehmen.
„Dynamic Serving“ vary http Header verwendet?
Gilt nur für separate mobile Seiten: Um mit einer URL zwei verschiedene Inhalte für Ihre Nutzer bereit zu stellen, verwenden Sie Dynamic Serving. Dynamic Serving erkennt das benutze Endgerät. Anschließend wird mit Hilfe von HTTP-Weiterleitungen und des Vary-HTTP-Headers der jeweils richtige Code für dieses Gerät ausgeliefert.
Mobile Version entspricht Erwartungshaltung des Besuchers?
Vor der Erstellung einer Mobil-Version sollten Sie überlegen, ob Ihre mobilen und Desktop-Besucher unterschiedliche Erwartungen an Ihre Webseite haben. Es gibt Fälle, in denen der Nutzer bestimmte Inhalte von unterwegs erreichen möchten, dafür aber nicht den kompletten Inhalt Ihrer Desktop-Version benötigt bzw. dieser sogar eher als störend empfunden wird: zum Beispiel bei Notfällen (Wasserschaden, Autounfall, etc.).
Auch große Bilder sowie lange Formulare sollten Sie nur wenn unbedingt nötig einsetzen.
Mit einer separaten mobilen Version können Sie dieses Bedürfnis teilweise besser befriedigen und vor allem schneller befriedigen, da Sie sich überlegen können, was Sie anzeigen möchten, und nicht was Sie ausblenden müssen.
Mobile Seiten korrekt umgeleitet?
Wenn Sie ein responsives Designs verwenden, sind keine zusätzlichen Maßnahmen erforderlich. Die Einstellungen der Desktop-Version gelten ebenfalls für die mobilen Endgeräte.
Fügen Sie auf der Desktop-Version rel=“alternate“ in den Head der Seite, um auf die mobile Seite zu verweisen. So wissen Browser und Suchmaschinen, dass eine mobile Seite vorhanden ist.
Mobil & Desktop durch korrektes Markup verbunden?
Wenn Sie ein responsives Designs verwenden, sind keine zusätzlichen Maßnahmen erforderlich. Die Einstellungen der Desktop-Version gelten ebenfalls für die mobilen Endgeräte.
Wenn Sie eine separate mobile Version Ihrer Webseite anbieten, müssen Sie die Desktopversion mit dem Befehl rel=“alternate“ mit der mobilen Version verknüpfen. Auf der mobilen Version teilen Sie den Suchmaschinen mittels Canonical Tag mit, dass sich der gleiche, originale Inhalt auf der Desktopversion befindet.
„App Install Interstitials“ dezent angezeigt?
Sofern Sie für Ihre Webseite oder Ihr Produkt auch eine App anbieten, sollten Sie Nutzern von Smartphones Ihre App in einem „App Install Interstitial“ (Anzeige für den Download Ihrer App) bewerben.
Die Anzeige sollte sich dabei natürlich an das Betriebssystem des Nutzers anpassen: Sprich bei iPhone-Nutzern Ihre iPhone App bewerben.
Wichtig: Die Anzeigen sollten nicht zu groß sein und dem Nutzer eine gute Erfahrung bieten. Ansonsten kann Ihr Google Ranking bei mobilen Anzeigen darunter leiden.
Expertentipp von Ronny Marx, onpagedoc.com

- Für wen und welche Endgeräte optimiere ich?
- Welcher Content ist wirklich wichtig, bzw. welche Inhalte kann ich ggfs. weglassen?
Die erste Frage kann z.T. beispielsweise mit Google Analytics beantwortet werden, denn hier bekommt man über den Menüpunkt „Zielgruppe > Mobil“ grundsätzliche Information über die Nutzungsquote der Website mit Mobilgeräten und auch eine Aufschlüsselung, welche Endgeräte genau im Einsatz sind. So lässt sich eine gute Datenbasis herausarbeiten, die als Grundlage für die Optimierung genutzt werden sollte.
Wer Ihre tatsächliche Zielgruppe ist, können natürlich nur Sie selbst beantworten.
Warum ist das wichtig?
Ganz einfach: Wenn ich weiß, wer mit mobilen Geräte meine Seite besucht und mit welcher Intention er das tut, weiß ich auch, was besonders wichtig beim Layout ist und kann z.T. schon die zweite Frage beantworten. Denn gerade auf mobilen Endgeräte gilt der Grundsatz: weniger ist mehr.
Kleinere Displays bedeuten gleichzeitig auch weniger Platz für Content. Text wird „zusammengestaucht“, Überschriften brechen um und Bilder werden skaliert.
Während man im Desktop-Modus Informationen eher horizontal von links nach rechts wahrnimmt, so sieht das speziell bei Smartphones wieder ganz anders aus. Hier navigieren die Nutzer vertikal von oben nach unten. Was weiter oben platziert ist, wird besser und genauer wahrgenommen als Elemente am Ende einer Seite.
Man sollte sich also genau überlegen, welche Inhalte essentiell sind und sich genau darauf fokussieren. Alles, was nicht unbedingt zur Conversion beiträgt (z.B. komplexe Footer-Links oder Banner in der Sidebar), sollte lieber weggelassen werden.
Bei der Mobile-Optimierung kommt es im Wesentlichen auf drei Dinge an:
- Ladezeit (Performance der Website)
- Bedienbarkeit (Usability)
- Lesbarkeit (Schriftgrad und Abstand)
Achten Sie unbedingt darauf, dass die Textgröße ausreichend skaliert und der Zeilenabstand nicht zu gering ist. Andernfalls kann es den Nutzer schnell ermüden, längere Texte zu lesen, was wiederum zu einer höheren Abbruchquote führt.
Zuletzt noch ein ganz wichtiger Tipp: die Klickrate wird zunehmen zu einem der wichtigsten Ranking-Faktoren. Klickt ein Nutzer häufiger auf der Seite, bleibt er länger und auch Google registriert das positiv und wertet Sie in den Suchergebnissen auf.
Damit das auch auf der mobilen Seite gelingt, denken Sie daran, dass gerade im Smartphone-Bereich die meisten Nutzer das Handy in der rechten Hand und hochkant halten. Die Bedienung erfolgt dann in der Regel mit dem rechten Daumen. Wichtigen Interaktionsflächen (z.B. das Hauptmenü-Symbol) sollten daher gut mit dem Daumen erreichbar sein. Das freut den Nutzer und hält ihn länger auf der Website.
Internationale Optimierung |
Folgende Onsite Tipps finden Sie in diesem Kapitel:
Internationale Versionen überprüft?
Aufgrund verschiedener Templates, Country Managers, etc. sollten Sie sämtliche genannte Schritte für alle bislang genannten Punkte für Ihre unterschiedlichen Sprachversionen ebenfalls durchführen – zumindest stichprobenartig.
hreflang / rel alternate implementiert?
Wenn Sie Ihre Webseite für verschiedene Länder und auf diversen Sprachen bereitstellen, sollten Sie dies für Suchmaschinen kenntlich machen.
Implementieren Sie hierfür das Linkattribut rel=”alternate” und hreflang=”x” – wobei Sie „x“ durch die Abkürzung der jeweiligen Sprache ersetzen – im Header jeder (!) Seite. Hierdurch erkennt Google die geografische Ausrichtung und kann jedem Nutzer die jeweils passende Sprachversion zur Verfügung stellen.
Wenn Sie Ihre Seite für verschiedene Regionen (USA vs. Großbritannien oder Deutschland vs. Österreich vs. Schweiz) mit derselben Sprache optimieren, muss dieses von Google unterstützte und auch empfohlene Mark-Up verwendet werden. Ansonsten erkennen die Suchmaschinen Ihre unterschiedlichen Länderversionen als doppelten Inhalt und bewerten diese entsprechend schlechter.
Hier finden Sie die ISO_3166-1_alpha-2-Codes für Länder.
Hier finden Sie die ISO-639-1-Codes für Sprachen.
Da man hierbei sehr viele Fehler machen kann, leitet Sie der CloudExpert sicher durch die Implementierung
„Country based targeting“ in Webmaster Tools angegeben?
Für die internationale Optimierung gibt es einen Bereich in den Google Webmaster Tools (Suchanfragen > Internationale Ausrichtung), den Sie unbedingt nutzen sollten: Wenn eine Webseite für ein bestimmtes Land optimiert ist, sollte dies dort auch entsprechend hinterlegt sein.
Wenn Ihre Webpräsenz nicht nur für ein Land ausgelegt ist, sondern auch über internationale Bereiche verfügt, sollte auch dies unbedingt in den Webmaster Tools hinterlegt werden.
Mehrere Versionen in gleicher Sprache einzigartig?
Wenn Sie Ihre Seite für verschiedene Regionen optimieren, in denen dieselbe Sprache gesprochen wird, ist es besonders wichtig, auf die Vermeidung doppelter Inhalte zu achten.
Dies kann beispielsweise der Fall sein, wenn Sie Regionalseiten für deutschsprachigen Kunden in Deutschland, Österreich und der Schweiz anlegen.
Ist dies der Fall, sollten Sie die im Abschnitt „Doppelte Inhalte“ sowie im vorherigen Kapitel „hreflang / rel alternate“ erwähnten Maßnahmen zur Suchmaschinen-konformen Auszeichnung nutzen, um eine mögliche Abstrafung zu vermeiden. Auch im Fall der Internationalisierung macht die Suchmaschine keine Ausnahmen in ihrer Ablehnung doppelter Inhalte.
Währung landesspezifisch ausgegeben?
Die Internationalisierung hat ihren Schrecken heutzutage verloren: So sind beispielsweise immer mehr Menschen bereit, auch bei ausländischen Online-Shops einzukaufen.
Dementsprechend gibt es verschiedene Möglichkeiten, auch Währungen, Datumsangaben und Zeitformate landestypisch anzugeben.
Dies erhöht natürlich die Nutzerfreundlichkeit und gibt potentiellen Kunden ein Gefühl der Sicherheit, da Sie den Preis nicht erst umrechnen müssen.
URLs auf jeweilige Sprache übersetzt?
Wenn Sie Ihre Webpräsenz internationalisieren und Ihre Inhalte in verschiedenen Sprachen anbieten, ist es auch wichtig, nicht die URL zu vergessen.
Diese sollte natürlich auch der jeweiligen Sprache angepasst werden.
Beispiel: www.Domain.de/kategorie1/produkt – www.domain.us/category1/product
Keywords festgelegt? |
Bevor Sie mit der Optimierung einzelner Seiten anfangen, sollten Sie für jede Seite ein Hauptkeyword (Hundeknochen) sowie passende Variationen (Hundeknochen kaufen) und Longtailkeywords (günstige Hundeknochen kaufen) festlegen. Auf diese Keywords optimieren Sie anschließend die einzelnen URLs Ihrer Webseite. Wie Sie die richtigen Keywords finden und deren Potenzial analysieren, können Sie hier nachlesen: Keyword Analyse
Meta Daten hinzugefügt? |
Wenn wir davon ausgehen, dass die Onpage Optimierung vor allem der Verbesserung des Google Rankings dient, sind die Meta Daten das erste, was Ihre Besucher sehen werden.
Folgende Onpage Tipps finden Sie in diesem Kapitel:
Title Tag hinterlegt?
Der Title Tag ist aus folgenden Gründen für Google und den Suchenden sehr wichtig:
- Er ist das erste, was der User von Ihrer Webseite sieht: Suchmaschinen verwenden der Title Tag als Überschrift in den angezeigten Suchergebnissen.
- Er erscheint in der obersten Zeile des Browsers und ist damit an prominenter Stelle für den User sichtbar.
- Er wird dem Nutzer als Vorschlag zur Benennung Ihrer Webseite herangezogen, wenn ein Bookmark gesetzt wird.
- Für Google ist er ein wichtiges Indiz dafür, worum es auf Ihrer Webseite geht.
Um vollständig angezeigt zu werden, sollte der Title Tag ungefähr zwischen 55 und 60 Zeichen lang sein. Es handelt sich um einen Richtwert, da Google sich nicht nach der Menge an Zeichen richtet sondern deren Breite. Wenn Ihr Titel viel Ws enthält ist er automatisch länger als wenn er viele Is enthält:
Es gibt Möglichkeiten im Netz, um Ihren Title Tag zu testen. Nur so wissen Sie, ob er auch wirklich nicht zu lang ist und wie die Anzeige in der Suchmaschine aussehen würde. Sofern Sie WordPress verwenden, zeigen Ihnen SEO Plugins wie z.B. das von Yoast eine Vorschau an.
Ganz wichtig: Jeder Title Tag Ihrer Webseite sollte möglichst nur einmal verwendet werden (siehe dazu auch: eine URL pro Inhalt verwendet?) und auffallen, um die Click-Through-Rate zu erhöhen.
So erhöhen Sie die Click-Through-Rate:
- Keyword am Anfang nennen: Verwenden Sie das Keyword direkt am Anfang. Der Nutzer kann es so schneller identifizieren. Außerdem hat es für Google mehr Relevanz.
- Markenname nennen: Sofern Sie eine bekannte Marke sind, kann es helfen Ihren Markennamen im Title Tag zu nennen. Problem ist, dass dieser Platz für andere Wörter wegnimmt
- Unicode-Sonderzeichen verwenden: Es gibt eine Reihe von Sonderzeichen. Nicht alle werden von Google dargestellt. Und eine ganze Reihe wird nicht in allen Browsern angezeigt. Hierbei müssen Sie selbst testen. Hier finden Sie eine Liste mit sämtlichen Unicodes.
- Zahlen verwenden: Speziell bei Blog-Posts erzielen sogenannte Listposts bessere Klickraten. Verwenden Sie diese Zahlen auch in Ihren Titeln!
- Nutzerversprechen einbauen: Versprechen Sie dem Nutzer einen Mehrwert, indem Sie „magische“ Wörter wie gratis, schnell, neu, etc. in Ihren Titeln verwenden.
Description Tag hinterlegt?
Sofern Sie keine Meta Description im Header Ihrer URLs hinterlegt haben, zieht sich Google automatisch einen eigenen Text. Auch wenn Google denkt, dass Ihre Description nicht relevant für den Nutzer ist, nimmt es selbständig einen eigenen Textausschnitt von Ihrer Seite.
Die Meta Description wird von Google nicht in die Bewertungen für die Rankings in den Suchergebnissen berücksichtigt. Trotzdem ist Sie sehr wichtig, da Sie das zweite ist, was der Nutzer von Ihrer Seite sieht.
Nachdem der Title Tag die Aufmerksamkeit des Nutzers auf Ihr Suchergebnis gelenkt hat, muss die Description das Interesse wecken und ihn zum Klicken animieren. Sie schafft das Vertrauen, dass der Suchende bei Ihnen fündig wird.
Die Meta Description kann rund 139 Zeichen beinhalten. Wie auch beim Title Tag kommt es auf die Buchstabenbreite an. Damit die Description nicht zu lang wird, testen Sie sie vorab mit dem Snippet Optimizer. Dort kann man in der Vorschau direkt sehen, wie die Description aussehen wird.
Ansonsten verwenden Sie auch hier wieder Unicode ??? und andere Elemente, wie beim Title Tag beschrieben.
URL optimiert? |
Folgende Onpage Tipps finden Sie in diesem Kapitel:
„Sprechende“ URL inkl. Keywords genutzt?
Als „sprechende URLs“ bezeichnet man Webadressen, die dem Nutzer direkt anzeigen, was er auf Ihrer Seite finden wird.
Anstelle von http://ihrewebseite.de/?19456 verwenden Sie lieber http://ihrewebseite.de/hundeknochen-kaufen
Vorteil bei sprechenden URLs ist zudem, dass man sie sich leichter merken kann.
[alert type=“notice“ accent_color=““ background_color=““ border_size=“1px“ icon=“fa-info“ box_shadow=“yes“ animation_type=“fade“ animation_direction=“down“ animation_speed=“0.5″ class=““ id=““]Wichtig: Verwenden Sie in Ihren URLs Bindestriche anstelle von Unterstrichen. Google erkennt Bindestriche im Gegensatz zu Unterstrichen als Trennzeichen zwischen Wörtern.Achten Sie auch darauf, dass Umlaute korrekt umgewandelt werden: Aus ü sollte ue werden und nicht einfach nur u.[/alert]
Saubere, kurze URLs genutzt?
Unter sauberen URLs ist zu verstehen, dass Sie keine Sonderzeichen oder Anreihungen von Zahlen und Buchstaben in Ihren URLs verwenden.
Auch wenn die Länge Ihrer URLs kein Rankingfaktor ist, helfen Sie dem Nutzer sich einfacher auf Ihrer Seite zurecht zu finden.
Auch können Sie die Click-Through-Rate aus den Suchergebnissen erhöhen, da der Nutzer schneller erkennen kann, was er auf Ihrer Seite finden wird. Vor allem weil die Zeichenanzahl bzw. Pixelanzahl wie beim Title und der Description begrenzt ist.
„Hackbare“ URLs verwendet?
Hackbar heißt, dass man Teile der URL löschen kann und so zur übergeordneten Ebene gelangt. Die Ebenen sind hierbei immer durch einen Slash „/“ kenntlich gemacht.
Nehmen wir diese oempart24.de URL als Beispiel: https://www.oemparts24.de/ersatzteile/bremsen/bremsbelaege/
Für den Nutzer und die Suchmaschine ist klar, dass er sich in der Kategorie Bremsbeläge befindet. Löschen Sie nun das Wort „bremsbelaege/“ aus der URL, landen Sie in der Kategorie Bremsen.
Heißt konkret: Ihre URLs sollten einfach zu durchschauen sein und dem Nutzer bei der Navigation durch Ihre Webseite helfen.
Texte & Inhalte optimiert? |
Suchmaschinen sind bestrebt, ihren Nutzern möglichst hochwertige Inhalte zu erschließen: Wenn ein User eine Suchanfrage stellt und die in den Ergebnissen angezeigten Seiten besucht, soll er dort fesselnde, unwiderstehliche, einzigartige und besonders hochwertige Inhalte zum gesuchten Thema vorfinden. Im Englischen wird dies mit dem Begriff „compelling content“ beschrieben. Wenn Sie also ein gutes Ranking anstreben, sollte Ihre Webpräsenz den besten im Internet zu findenden Content zu dem jeweiligen Thema anbieten. Besonders gute Inhalte, die mit Hilfe von Text, Bild, Videos, Infografiken und einer guten strukturierten Formatierung im Internet präsentiert werden, punkten mit einer guten Bewertung seitens der Suchmaschinen.
Folgende Onpage Tipps finden Sie in diesem Kapitel:
- Texte sind einzigartig?
- H1-Überschrift nur einmal verwendet?
- Weitere Überschriften: H2,H3,… H6 gut strukturiert?
- Keyword(s)& LSI Keywords im Text eingebaut?
- Text beantwortet wichtigste Kundenfragen?
- Inhalte gut formatiert & strukturiert?
- Grammatik & Rechtschreibung geprüft?
- Konversion-erhöhende Elemente im Text?
- Lesbarkeit der Texte auf gutem Niveau?
Texte sind einzigartig?
Überprüfen Sie, ob der Text auf Ihrer Seite wirklich einzigartig ist. Wie im Kapitel über doppelte Inhalte beschrieben, sollten Sie überprüfen, ob er auf anderen Unterseiten Ihrer Webseite oder schlimmstenfalls auf fremden Webseiten auftaucht.
H1-Überschrift nur einmal verwendet?
Die Auszeichnung der Überschriften und damit der Texthierarchie im HTML-Code erfolgt über die Zuweisung von Heading Tags: h1 markiert die Hauptüberschrift, h2, h3 … bis h6 markieren die nachgeordneten Unterüberschriften.
Aus SEO-Perspektive haben diese Überschriften nicht nur eine stilistische Bedeutung, sondern übernehmen auch wichtige Aufgaben für die Suchmaschinen: In der Regel bieten die Überschriften eine kurze Zusammenfassung des nachfolgenden Textabschnittes. Sie werden daher von Google & Co genutzt, um Keywords zu identifizieren.
Dabei ist die H1-überschrift gesondert zu betrachten:
- Die H1-überschrift ist die Hauptüberschrift und muss daher einmalig auf Ihrer Seite sein – andere Überschriften dagegen können mehrfach auftauchen.
- Die H1-überschrift sollte so weit oben wie möglich im Text positioniert sein: Je weiter oben eine Überschrift steht, desto relevanter erscheint sie aus der Perspektive von Google.
- Es ist es ratsam, das Haupt-Keyword der Seite in der H1-überschrift unterzubringen. Dies sollte jedoch keinesfalls erzwungen werden – die Hauptüberschrift muss vor allem auch das Interesse des Lesers wecken und „natürlich“ klingen. Das übermäßige „Vollstopfen“ der Überschrift mit Keywörtern – das so genannte Keyword Stuffing – kann Ihrer Webseite im schlimmsten Falle sogar schaden, denn Google, Bing und Yahoo strafen dies oftmals als Spam-Maßnahme ab.
Weitere Überschriften: H2,H3,… H6 gut strukturiert?
Neben der H1-überschrift gibt es noch weitere Unterüberschriften die mit den Heading Tags H2, H3, … H6 markiert werden und deren Wichtigkeit mit steigender Nummerierung abnimmt.
Im SEO-Bereich kursiert die Empfehlung, dass bei der Onpage-Optimierung vor allem auf die H2-überschriften besonders Wert gelegt werden sollte: Auch hier sollten die für diese URL ausgewählten Keywords platziert werden, da diese Überschriften den eigentlichen Inhalt der Seite strukturieren. Dabei ist jedoch – wie bei der Formulierung der H1-überschrift – ein Mittelweg zwischen der Berücksichtigung von Nutzerbedürfnissen und den Erfordernissen der Suchmaschinenoptimierung anzustreben.
Um dem Leser Lust auf mehr zu machen, gestalten Sie Ihre Überschriften kurz, prägnand und beschreiben Sie den Inhalt des folgenden Textes.
Keyword(s)& LSI Keywords im Text eingebaut?
Verwenden Sie die vorab bestimmten Keywörter in Ihrem Text.
Früher wurde häufig von „Keyworddichte“ gesprochen. Diese Zeiten sind lange vorbei.
Achten Sie lieber darauf, dass Ihre Keywords an passenden Stellen vorkommen, Ihr Text weiterhin gut lesbar ist und Sie darüber hinaus sogenannte LSI Keywörter mit einbeziehen.
Unter einem LSI Keywords (Latent Semantic Indexing Keyword) versteht man ein Keyword, welches themenverwandt mit dem Hauptkeywort ist. Wenn Sie über Bremsen schreiben, ist für die Suchmaschine erst klar, dass es sich um Autobremsen handelt, wenn sich z.B. das Wort Auto im Text befindet.
Vor einiger Zeit wurde dieses Prinzip auch als WDF*IDF bekannt. Bei dem Konzept geht es darum, dass bestimmte Wörter im Text vorkommen und dieser hierdurch für Google eine höhere Relevanz erhält.
Text beantwortet wichtigste Kundenfragen?
Viel wichtiger als darauf zu achten, dass bestimmte Wörter im Text vorkommen, ist, dass Ihr Text der beste im Netz ist UND er das Informationsbedürfnis Ihrer Nutzer befriedigt.
Die Berücksichtigung von Nutzerbedürfnissen und Erfordernissen der Suchmaschinen ist heutzutage ein geringerer Spagat als noch vor einigen Jahren: Google & Co versuchen, ihre Algorithmen stetig so zu verbessern, dass sie für den User nützliche Inhalte immer besser herausfiltern. Nutzerfreundliche Texte erhalten damit auch eine gute Suchmaschinen-Bewertung!
Beim Entwurf der Texte für Ihre Webseite sollten Sie sich also folgende Fragen stellen:
- Welche Informationen sucht der Nutzer auf Ihrer Seite?
- Welche Fragen werden an anderer Stelle nicht beantwortet (z.B. Foren)?
- Welche Informationen benötigt der Nutzer, damit er bei Ihnen kauft?
- Findet sich das, was die Keywords versprechen, im Inhalt der Seite wieder?
Speziell letzteres ist heutzutage sehr wichtig: Früher ging es vor allem darum mittels Backlinks eine hohe thematische Relevanz für ein Keyword herzustellen. Heutzutage zählen aber Usersignale immer mehr. Hohe Absprungraten zeigen, dass die Nutzer nicht finden, was Sie gesucht haben.
Die Konsequenz: Google stuft Ihre Webseite als weniger relevant ein.
Vergeben Sie für Ihre Texte also nicht einfach Aufträge wie „Schreiben Sie einen Kategorietext für meinen Onlineshop. Keyword: Matratzen“. Sie oder der Texter müssen sich vielmehr mit dem Nutzerbedürfnis auseinandersetzen und genau recherchieren, was er für Informationen benötigt.
Notieren Sie sich die wichtigsten Fragen Ihrer Kunden und arbeiten Sie diese im Content Ihrer Seiten nach und nach ein.
Um die Fragen zu finden, gibt es eine Reihe von W-Fragen-Tools. Marcell Sarközy hat sie hier alle getestet.
Inhalte gut formatiert & strukturiert?
Jeden Tag werden mehr Inhalte produziert als Menschen in der gleichen Zeit konsumieren könnten. Nutzer nehmen sich immer weniger Zeit für jeden Inhalt.
Sie müssen also den Nutzern helfen möglichst viel aus Ihrem Text mitzunehmen.
Helfen Sie dem Leser Ihre Inhalte schneller erfassen und verstehen zu können.
Nutzen Sie daher folgende Elemente in Ihren Texten:
- Überschriften,
- Aufzählungen,
- Bilder,
- Grafiken,
- Videos
- und ähnliche Mittel
Grammatik & Rechtschreibung geprüft?
Wenig wirft ein schlechteres Licht auf eine Seite als grammatikalisch und orthographisch fehlerhafte Inhalte – nicht nur aus Perspektive der Nutzer.
Auch die Suchmaschinen haben mittlerweile ausgefeilte Möglichkeiten, die Textqualität zu erfassen und einzuschätzen.
Jeder Ihrer Texte sollte also mindestens ein zweites Mal gelesen und auf korrekte Grammatik und Rechtschreibfehler geprüft werden.
Stilistisch schöne und genau auf die Zielgruppe zugeschnittene Texte sind natürlich ein Extra-Punkt!
In manchen Fällen kann es sich noch lohnen Keywords mit bewusst falscher Rechtschreibung zu wählen, da die Nutzer häufiger nach dem falsch geschriebenen Wort suchen als nach der korrekten Version. Als Beispiel wird nach Rollladen noch oft in der alten Rechtschreibung mit zwei LL also Rolladen gesucht.
Google wird jedoch schlauer und schlägt dem Nutzer die richtige Schreibweise meist vor.
Konversion-erhöhende Elemente im Text?
Die 29. W3B-Umfrage von Fittkau & Maaß Consulting aus dem Oktober und November 2009 fand heraus, dass für 74,7 Prozent der Online-Shopper detaillierte Produktbeschreibungen ein Gütemerkmal für einen Onlineshop sind.
Und Sie kennen es aus eigener Gewohnheit: Erstmal möchte man wissen, was man da im Netz von Mister X kauft.
Neben dem Stillen des Informationsbedürfnisses und unterbringen von wichtigen Keywords, haben Sie als Webseitenbetreiber vor allem die Aufgabe Besucher in Kunden zu verwandeln.
Speziell Ihre Produktseiten müssen also verkaufen.
Laut konversionskraft.de müssen folgende 5 Punkte beachtet werden:
- Value/Vorteile vorstellbar beschreiben
- So kurz wie möglich schreiben – (aber 3. so ausführlich wie nötig)
- Produkt informativ und verständlich erklären
- Aktivieren: Emotionalen Nutzen implizit kommunizieren
- “Magische Worte” verwenden
Lesbarkeit der Texte auf gutem Niveau?
Lesbarkeit bitte nicht mit Leserlichkeit verwechseln, welches eher beschreibt, ob man den Text überhaupt lesen kann.
Lesbarkeit dagegen beruht auf der sprachlichen Gestaltung (u. a.: Wort- und Satzkomplexität, Wortschatz).
Um die Lesbarkeit zu messen, gibt es eine Reihe von Formeln (Flesch-Reading-Ease, Flesch-Kincaid-Grade-Level, Gunning-Fog-Index sowie die Wiener Sachtextformel) und Tools, die die Komplexität eines Textes ermitteln können.
Vermeiden Sie in Ihren Texten zu viele Keywörter, zu wenig Satzzeichen, zu wenig Struktur, unerklärte Fachausdrücke und vor allem Passivkonstruktionen. Letztere führen zu einer erhöhten Komplexität.
Wenn Sie Ihren Text mal testen möchten, empfehlen wir diese Tools:
- http://www.stilversprechend.de/index.html
- http://www.leichtlesbar.ch/html/
- http://www.psychometrica.de/lix.html
- http://www.fleschindex.de/berechnen
Dieser Text landet im übrigen bei allen Tools im Mittelfeld, was auf eine mittelschwere/leicht Verständlicheit hinweist..
Expertentipp von Dr. Arne-Christian Sigge, content.de AG

Was gehört ins Briefing
Hier gilt die alte Regel „Sag, was Du willst, und Du bekommst, was Du willst“. Beauftragen Sie eine größere Anzahl von Texten, ist ein Pre-Test mit wenigen Textaufträgen sinnvoll, um das Briefing abzustimmen, gegebenenfalls zu ergänzen oder umzuformulieren.
Doch Vorsicht: Autoren sind kreative Dienstleister. Zu viele Vorgaben schrecken oft ab bzw. führen zu einem „verkrampften“ Text. Daher gilt für das Autorenbriefing auch: „So lang wie nötig, so kurz wie möglich“.
Folgende Informationen benötigt ein Autor auf jeden Fall:
- Textart, z.B. Ratgebertext oder Produktbeschreibung
- Einsatzzweck und Einsatzort des Textes, z. B. „Ratgebertext in einem Onlineshop für Tierfutter“
- Zielgruppe und Leseransprache, z. B. „erfahrene Sportler, Leseransprache ‚Du‘ “
Bei Produktbeschreibungen helfen technische Daten, Bilder und optional Links zu Herstellerseiten.
Verzichten Sie darauf, auf Selbstverständlichkeiten wie „Bitte achten Sie auf korrekte Rechtschreibung“ im Briefing einzugehen.
Keywortvorgaben und WDF*IDF-Optimierungen
Um auch SEO-Aspekte bei der Texterstellung zu berücksichtigen, sind Keywortvorgaben zweckmäßig. Übertreiben Sie es aber nicht. Geben Sie maximal 2-3 Keywörter vor und achten Sie darauf, dass die Summe der vorgegebenen Keywortdichten nicht 5 % übersteigt, sonst wird der Textfluss schnell holprig.
WDF*IDF-optimierte Texte sind seit einiger Zeit häufig im Gespräch und werden durchaus erfolgreich in der Suchmaschinenoptimierung eingesetzt. Allerdings ist eine WDF*IDF-Optimierung nicht immer sinnvoll. Bei einer kurzen Produktbeschreibung von 200 Worten macht ein solcher Ansatz keinen Sinn. Eine WDF*IDF-Optimierung kann bei Texten ab 600 Worten zielführend sein, wenn die Mitbewerber um ein bestimmtes Keywort ebenfalls durch gute Texte glänzen.
Strukturvorgaben
Wenn die Texte später ein einheitliches Erscheinungsbild aufweisen sollen oder Ihr CMS bzw. das Seitentemplate bestimmte Anforderungen stellt, können Strukturvorgaben für den Text hilfreich sein. Legen Sie darin fest, ob z. B. der erste Absatz als eigenständiger Text-Teaser verwendbar sein soll (beispielsweise für den WordPress-More-Tag).
Die Anzahl der Zwischenüberschriften und deren Gliederungstiefe können dem Autor ebenso als wertvolle Hinweise dienen wie Angaben zu den Volumen einzelner Textabschnitte wie z. B. „knappes Fazit in 50-80 Worten“.
Bilder optimiert? |
Folgende Onpage Tipps finden Sie in diesem Kapitel:
Deskriptive Dateinamen inkl. Keyword verwendet?
Standardmäßig werden Bilder beim Fotografieren mit einer Nummer versehen.
Suchmaschinen „erkennen“ jedoch (noch) nicht, was auf den Bildern zu sehen ist.
Bevor Sie die Bilder hochladen, sollten Sie sie deshalb auf jeden Fall umbenennen.
Geben Sie Ihren Bildern sinnvolle Namen, die den Inhalt des Bildes beschreiben. Dann können Ihre Bilder auch zu relevanten Suchanfragen in der Bildersuche bei Google & Co angezeigt werden.
Alt-Attribute gesetzt?
Eine weitere Beschreibung der Bilder auf Ihrer Webseite bietet das Alt-Attribut.
„Alt“ steht für alternativ.
Das Attribut wird angezeigt, wenn die Bilddatei aus welchem Grund auch immer nicht geladen werden kann.
Auch für die Nutzer mit einer Sehschwäche ist das Alt-Attribut hilfreich, da Sie nur den Text lesen können und somit wissen, was auf dem Bild zu sehen ist.
Title-Tag gesetzt?
Eine weitere Option zur suchmaschinen-freundlichen Beschreibung von Bildern ist der Title Tag – also der Bild-Titel.
Der Title Tag dient als sogenannter Tooltip. Wenn der Nutzer mit dem Cursor über das Bild fährt wird ihm der Text angezeigt, der im Title Tags hinterlegt wurde. Sie können hierüber also weitere Informationen über das Bild hinzuzufügen.
Bildgröße optimiert?
Wie bereits im Bereich Ladezeiten angemerkt, sollten Sie die Bilder für Webseiten optimieren: Ihre Bilder sollten nicht zu groß sein, damit sie schnell geladen werden. Sie sollten aber auch nicht zu klein sein oder zu schlechte Qualität haben, um Ihre Webseite in vollem Glanz erscheinen zu lassen.
Um Ihre Bilder für Webseiten zu optimieren
Social Sharing Snippets kanalspezifisch angepasst? |
Soziale Netzwerke zeichnen sich durch unterschiedliche Nutzer und Begebenheiten aus. Aus diesem Grund ist es wichtig, dass Sie Ihre Daten passend für die jeweilige Zielgruppe optimieren, um so mehr Klicks auf Ihre Seite zu ziehen.
Folgende Onpage Tipps finden Sie in diesem Kapitel:
Facebook Meta Properties hinzugefügt?
Facebook und auch Pinterest nutzen die Open Graph Meta Properties. Um Ihren Facebook-Nutzern spezifische Daten anzuzeigen, bauen Sie folgende Elemente in den Header Ihrer Seite ein:
<metaproperty="og:type"content="article"/> <metaproperty="og:title"content="Über 100 Onpage Tipps!" /> <metaproperty="og:image"content="https://www.hewo-internetmarketing.de/bild.jpg" /> <metaproperty="og:url"content="https://www.hewo-internetmarketing.de/onpage-optimierung/" /> <metaproperty="og:description"content="We♥ HEWO!" />
Twitter Meta Properties hinzugefügt?
witter nutzt ein eigenes Format. Bauen Sie also folgende Elemente in den Header Ihrer Seite ein:
<metaname="twitter:card" content="summary_large_image" /> <metaname="twitter:creator" content="@hewoim/"> <metaname="twitter:url" content=" https://www.hewo-internetmarketing.de/onpage-optimierung" /> <metaname="twitter:title" content="Onpage Optimierungs 101" /> <metaname="twitter:description" content="Diese Liste muss ich durcharbeiten!" /> <metaname="twitter:image" content="https://www.hewo-internetmarketing.de/bild" />
Google+ Meta Properties hinzugefügt?
Google+ nutzt schema.org, um Daten auszulesen. Bauen Sie also folgende Elemente in den Header Ihrer Seite ein:
<bodyitemscopeitemtype="http://schema.org/Article"> Wer braucht denn Facebook? Onpage Optimierung ist der Hammer! <imgitemprop="image" src="/bild.jpg " />
Zusätzliche Checks |
Folgende Onpage Tipps finden Sie in diesem Kapitel:
URL auf Smartphone überprüft?
Schauen Sie sich jede Ihrer Seiten (Startseite, Kategorieseite, Produktseite, Blogseite, etc.) auf dem Smartphone an.
Vor allem wenn Ihre Seite responsive ist, muss jedes Element überprüft werden.
Tools helfen hierbei. Für eine schnelle Überprüfung können Sie zum Beispiel das Webdeveloper Tool Addon bei Firefox oder Chrome nutzen
Stimmiges Verhältnis zwischen Inhalten und Werbebannern / Anzeigen vorhanden?
Am 19.01.2012 hat Google das „Google Page Layout Algorithm Update (Ads Above The Fold)“ ausgerollt.
Auch wenn Google sich hieran selbst nicht hält, werden Seiten mit viel Werbung „above the fold“ (im Blickfeld des ersten Seitenaufrufs) schlechter bewertet.
Seit Google die Panda Updates implementiert hat, hat die Größe von Werbeplatz an Bedeutung gewonnen und sollte unbedingt berücksichtigt werden.
Schauen Sie, ob Ihre Webseite diese Kriterien erfüllt.
Hinweis: Bei Google Adsense wird empfohlen nicht mehr als drei Anzeigen pro Seite zu verwenden.
Qualitätskontrolle |
Am Ende einer jeden Onpageoptimierung steht die Qualitätskontrolle der erledigten Aufgaben. Eine Überprüfung durch einen Fachmann ist oft hilfreich und sinnvoll. Nur so kann sicher gegangen werden, dass auch wirklich alle Schritte richtig bearbeitet wurden und keine Fehler auf der Webseite mehr zu finden sind. Ansonsten bleibt am Ende die ständige Überwachung der Webseite, um sicher zu gehen, dass diese auch immer Up-to-Date bleibt.